Fireworks制作仿3D光亮DNA桌面(2)
編輯:Fireworks基礎
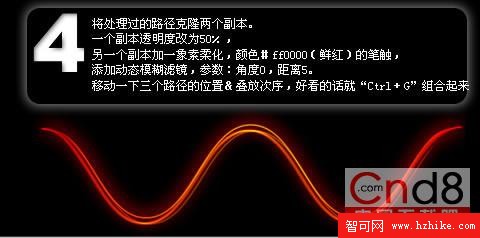
4. 將處理過的路徑克隆兩個副本。
一個副本透明度改為50%,另一個副本加一象素柔化,顏色#ff0000(鮮紅)的筆觸,添加動態模糊濾鏡,參數:角度0,距離5。
移動一下三個路徑的位置&疊放次序,好看的話就“Ctrl+G”組合起來

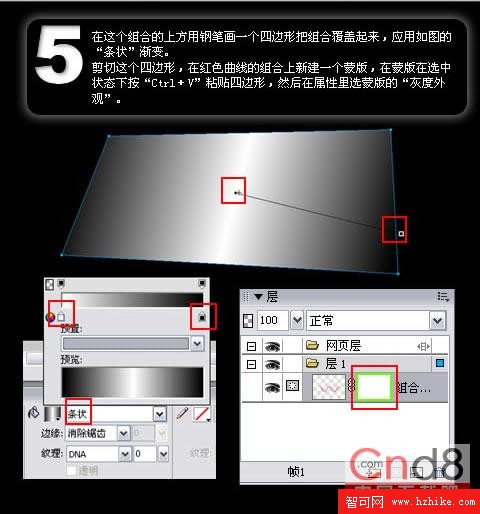
5. 在這個組合的上方用鋼筆畫一個四邊形把組合覆蓋起來,應用如圖的“條狀”漸變。
剪切這個四邊形,在紅色曲線的組合上新建一個蒙版,在蒙版在選中狀態下按“Ctrl+V”粘貼四邊形,然後在屬性裡選蒙版的“灰度外觀”。

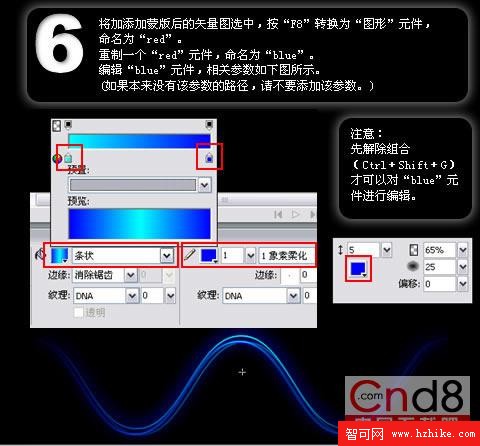
6. 將加添加蒙版後的矢量圖選中,按“F8”轉換為“圖形”元件,命名為“red”。重制一個“red”元件,命名為“blue”。
編輯“blue”元件,相關參數如下圖所示。(如果本來沒有該參數的路徑,請不要添加該參數。)

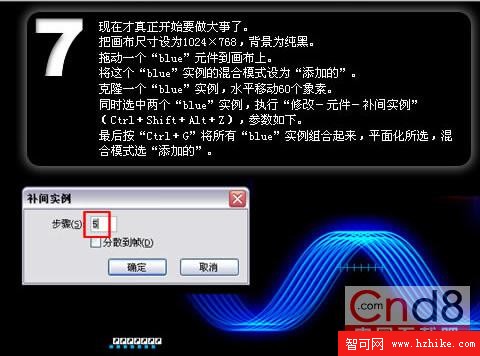
7. 現在才真正開始要做大事了。把畫布尺寸設為1024×768,背景為純黑。
拖動一個“blue”元件到畫布上。將這個“blue”實例的混合模式設為“添加的”。
克隆一個“blue”實例,水平移動60個象素。同時選中兩個“blue”實例,執行“修改-元件-補間實例”(Ctrl+Shift+Alt+Z),參數如下。
最後按“Ctrl+G”將所有“blue”實例組合起來,平面化所選,混合模式選“添加的”。

小編推薦
熱門推薦