Fireworks制作仿3D光亮DNA桌面(4)
編輯:Fireworks基礎
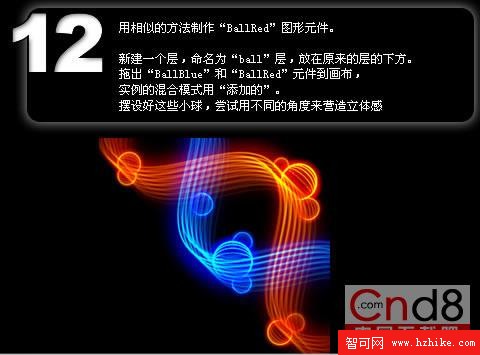
12. 用相似的方法制作“BallRed”圖形元件。
新建一個層,命名為“ball”層,放在原來的層的下方。拖出“BallBlue”和“BallRed”元件到畫布,實例的混合模式用“添加的”。
擺設好這些小球,嘗試用不同的角度來營造立體感

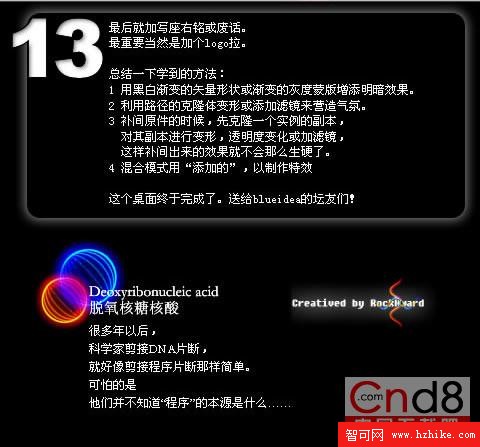
13. 最後就加寫座右銘或廢話。最重要當然是加個logo拉。
總結一下學到的方法:
用黑白漸變的矢量形狀或漸變的灰度蒙版增添明暗效果。
利用路徑的克隆體變形或添加濾鏡來營造氣氛。
補間原件的時候,先克隆一個實例的副本,對其副本進行變形,透明度變化或加濾鏡,這樣補間出來的效果就不會那麼生硬了。
混合模式用“添加的”,以制作特效
這個桌面終於完成了。送給blueidea的壇友們!

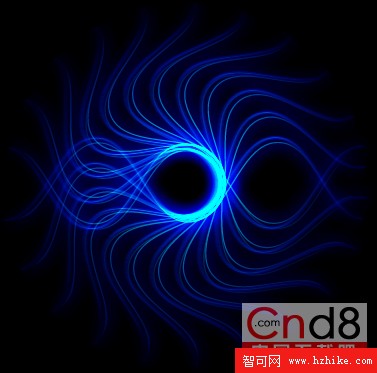
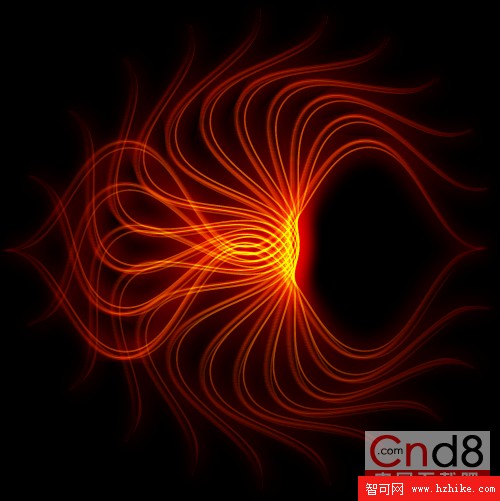
這個是同樣的方法不同的表現效果
源文件,好東西哦




小編推薦
熱門推薦