Fireworks教程-Lost RGB(1)
編輯:Fireworks基礎
起源:很喜歡winamp的AVS播放器,動態函數寫出來的效果很好。如果可以用Firework模擬這種效果會如何呢?(請不要一位我最後模擬了這種效果,呵呵)

如果用這種圖案做個桌面就好了。
新建一個1024*768的png,畫布顏色選純黑色。然後就試試怎樣做了(其實我也不知道下一步做什麼,跟著感覺走吧)
用“矩形工具”畫一個大概400*70的矩形,下方的屬性就用“漸變—線性—彩色蠟筆”填充。然後就畫好一個好看的矩形了。不過它太呆板了,要整一下它。

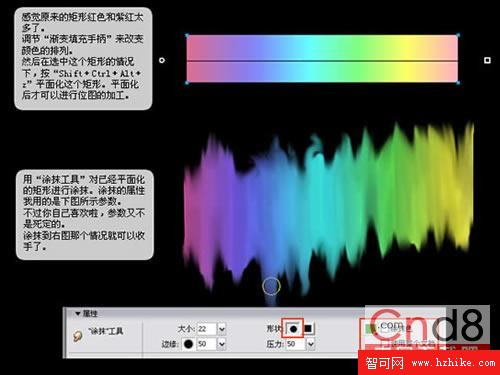
感覺原來的矩形紅色和紫紅太多了。
調節“漸變填充手柄”來改變顏色的排列。
然後在選中這個矩形的情況下,按“shift+Ctrl+Alt+z”平面化這個矩形。平面化後才可以進行位圖的加工。
用“塗抹工具”對已經平面化的矩形進行塗抹。塗抹的屬性我用的是下圖所示參數。
不過你自己喜歡啦,參數又不是死定的。
塗抹到右圖那個情況就可以收手了。

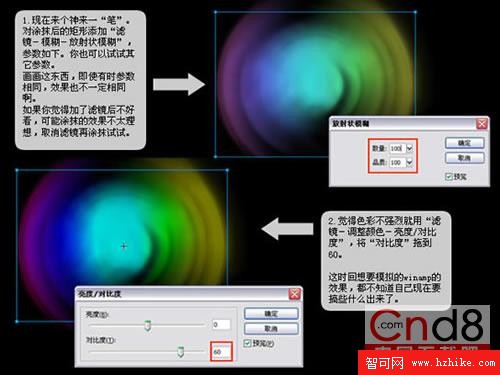
現在來個神來一“筆”。對塗抹後的矩形添加“濾鏡—模糊—放射狀模糊”,參數如下。你也可以試試其它參數。
畫畫這東西,即使有時參數相同,效果也不一定相同啊。
如果你覺得加了濾鏡後不好看,可能塗抹的效果不太理想,取消濾鏡再塗抹試試。
覺得顏色不強烈就用“濾鏡—調整顏色—亮度/對比度”,將“對比度”拖到60。
這時回想要模擬的winamp的效果,都不知道自己現在要搞些什麼出來了。

小編推薦
熱門推薦