Fireworks教程-Lost RGB(3)
編輯:Fireworks基礎
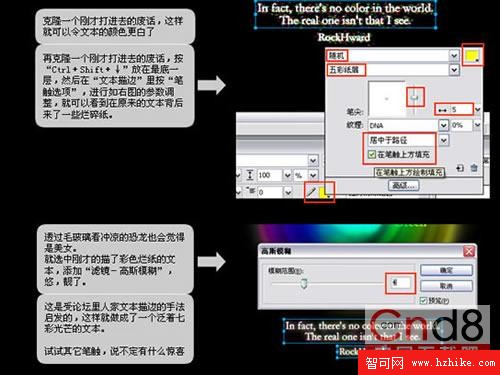
這裡受論壇裡人家文本描邊的手法啟發的,這樣就做成了一個泛著七彩光芒的文本。
試試其他筆觸,說不定有什麼驚喜。

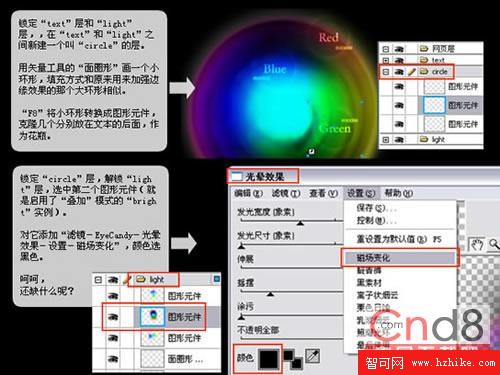
鎖定“text”層和“light”層,在“text”和“light”直接新建一個叫“circle”的層。
用矢量工具的“面圈形”畫一個小環形,填充方式和原來用來加強邊緣效果的那個大環形相似。
“F8”將小環形轉換成圖形元件,克隆幾個分別放在文本的後面,作為花瓶。
鎖定“circle”層,解鎖“light”層,選中第二個圖形元件(就是啟用了“疊加”模式的“bright”實例。)
對它添加“濾鏡—EyeCandy—光暈效果—設置—磁場變化”,顏色選黑色。
呵呵
還缺什麼呢?

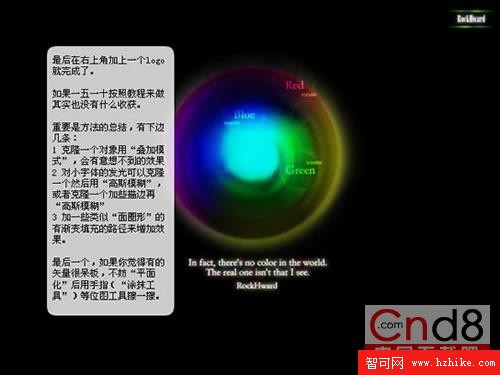
最後在右上角加上一個logo就完成了。
如果一五一十按照教程來做其實也沒有什麼收獲。
重要是方法的總結,有下邊幾條:
1.克隆一個對象用“疊加模式”,會有意想不到的效果。
2.對小字體的發光可以克隆一個然後用“高斯模糊”或者克隆一個加些描邊再“高斯模糊”。
3.加一些類似”“面圈形的有漸變填充的路徑來增加效果。
最後一個,如果你覺得有的矢量很呆板,不妨“平面化”後用手指(“塗抹工具”)等位圖工具擦一擦。

小編推薦
熱門推薦