fireworks中打造透明效果(2)
編輯:Fireworks基礎
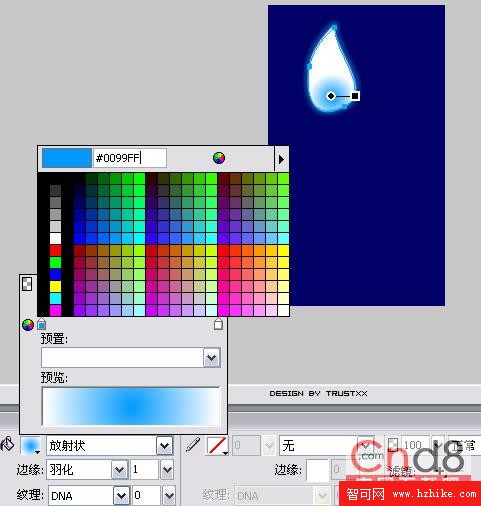
調整後效果如圖:

第三步
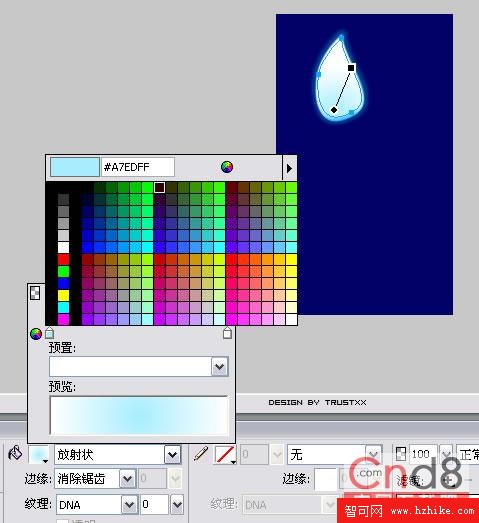
克隆剛才的外形,用節點選擇工具微微調整尺寸,加羽化(半徑1),調整漸變,參數如下:

第四步
克隆剛才的外形,微微調整外形,去除羽化,調整漸變,參數如下:

小編推薦
熱門推薦
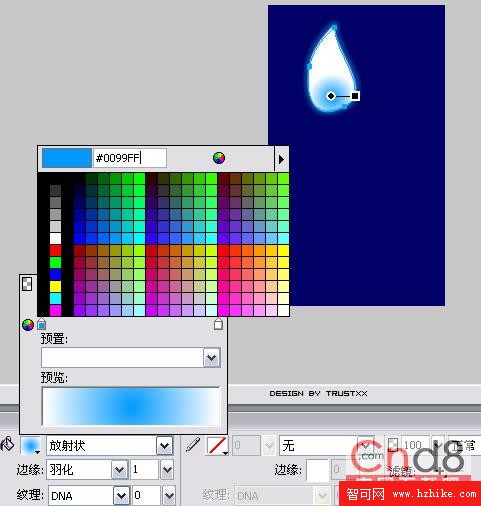
調整後效果如圖:

第三步
克隆剛才的外形,用節點選擇工具微微調整尺寸,加羽化(半徑1),調整漸變,參數如下:

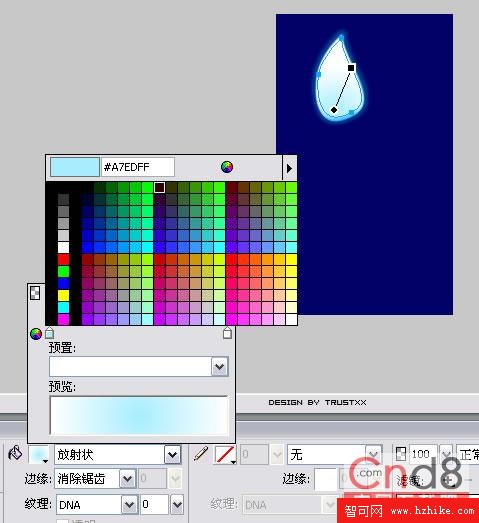
第四步
克隆剛才的外形,微微調整外形,去除羽化,調整漸變,參數如下: