2. 創建多邊形切片
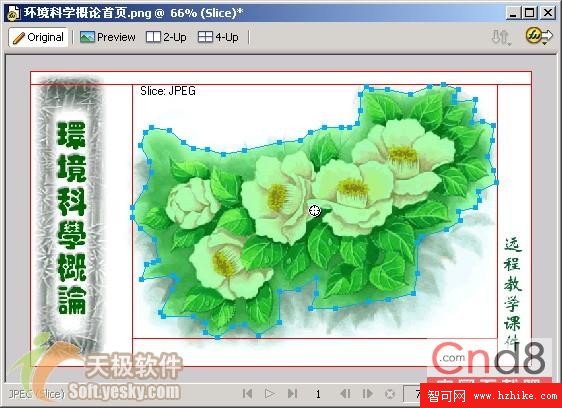
如圖5所示,打開一幅圖像,可以利用多邊形切片工具在多邊形的每個頂點單擊制作多邊形切片,如圖6所示。

圖5打開圖像

圖6 創建多邊形切片
由上圖可見,圖像中的切片向導仍然是水平和垂直的,生成的切片文件也還是矩形的。實際上多邊形切片的形狀主要是用於設置相應的行為觸發區域的。如果切片對象被設置了鏈接,那麼在浏覽器中顯示的時候,只有點擊到多邊形區域時才會實現鏈接跳轉,而在這個切片的其他區域則不會出現鏈接跳轉。
同理,如果切片和對象區域完全符合或者說用戶是基於路徑對象制作切片,只需點擊“編輯”菜單,再選擇“Insert”->“Slice”即可。
三、編輯切片
和熱區的編輯非常類似,如果要選取切片,可以利用指針工具、部分選定工具來選中它,也可以使用層面板來進行;選中切片之後,若要移動切片可以利用鼠標、方向鍵或者屬性面板的位置值。
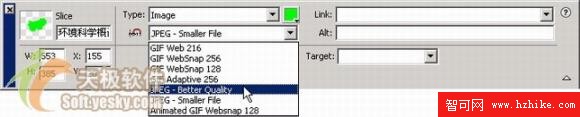
默認情況下熱區是透明的綠色,如果需要改變熱切片的顏色,只需要在圖7所示的切片屬性面板中的切片顏色框中選擇所需要的顏色即可。

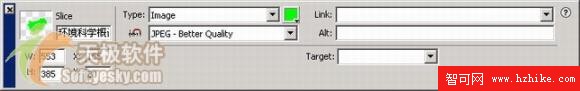
圖7 切片屬性面板
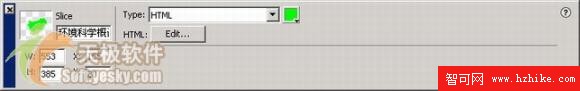
在切片屬性面板中,類型欄的下拉菜單中有圖像和HTML兩項,選擇HTML會出現圖8所示的面板,點擊按鈕,在圖9所示的彈出窗口中設置Html代碼可以創建一個文本鏈接。

圖8 將切片類型改為Html

圖9 Edit Html Slice對話框
此外,在屬性面板的優化下拉列表中還有幾類優化方式,我們可以依據實際情況選擇一種優化方式,如圖10所示。

圖10 選擇優化方式
可以利用工具箱上的隱藏切片和熱點工具來將選中的切片隱藏起來,需要顯示切片的時候單擊顯示切片和熱點工具即可將切片顯示出來。如同熱區的顯示和隱藏一樣,我們同樣還可以利用層面板上的眼睛圖標顯示和隱藏該切片。
四、添加鏈接
為切片添加鏈接同樣有兩種方法,一是利用屬性面板,二是利用URL面板。當我們選定某個切片之後,我們可以在這兩個面板中為該熱區設置鏈接地址和鏈接屬性。方法和熱區的鏈接方法類似,這裡不再重復了。
五、命名切片
在Fireworks中命名切片有如下三種方式:自動命名切片文件、自定義命名切片文件和更改默認的自動命名慣例。
1. 自動命名切片文件
如果用戶沒有在屬性面板或層面板中輸入切片名稱,則Fireworks 會為切片自動命名。自動命名將根據默認的命名慣例自動為每個切片文件指定一個唯一的名稱。在導出經過切片的圖像時,於“Export”對話框的“文件名”文本框中輸入一個名稱。注意不要添加文件擴展名,因為Fireworks 會在導出時自動向切片文件添加文件擴展名。
2. 自定義命名切片文件
為了能夠在站點文件結構中輕松地標識切片文件,用戶可以為切片自行命名。自定義命名切片有兩種方法:在畫布上選擇切片,在屬性面板的Slice框中輸入一個名稱,然後按回車鍵;在層面板中雙擊切片的名稱,輸入一個新名稱,然後按回車鍵。
3. 更改默認的自動命名慣例
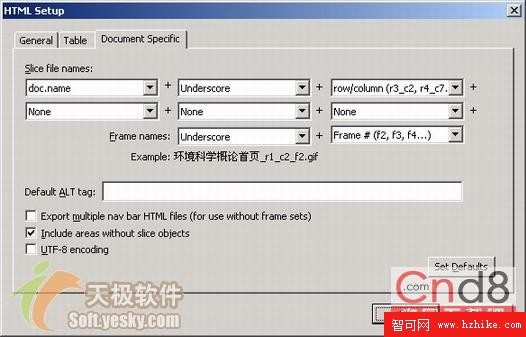
還可以在“HTML Setup”對話框的“Document Specific”(文檔特定信息)選項欄中更改切片的命名慣例。點擊“File”菜單,選擇下拉菜單的“Html Setup”,如圖11所示在彈出的對話框中選擇“Document Specific”選項欄。我們可以用多種多樣的的命名選項來生成自己的命名慣例,創建的命名慣例最多可包含六個元素。每個元素具體解釋如下:

圖11 文檔特定信息項目欄
* None:元素钚應用任何名稱。
* doc.name:元素采用文檔的名稱。
* slice:可以向命名慣例中插入“slice”一詞
* Slice(1、2、3...)/Slice(01、02、03...)/Slice(A、B、C...)/Slice(a、b、c...): 根據所選擇的特定樣式,按數字順序或字母順序對元素進行標記。
* row/column(r3_c2、r4_c7...): row (r##) 和column (c##) 指定 Web 浏覽器用來重建切片圖像的表的行和列。
* Underscore/Period/Space/Hyphen:下劃線/句號/空格/連字符,通常使用這些字符作為與其它元素的分隔符。
例如,如果文檔名為index,則命名慣例doc.name + "slice"+Slice(A、B、C...)所產生的切片名稱就是indexsliceA。實際上,不需要使用包含全部六個元素的命名慣例。如果一個切片包含多個幀,則默認情況下 Fireworks 將為每個幀的文件添加一個數字。我們也可以使用“Html Setup”對話框為包含多個幀的切片創建自己的命名慣例。例如,如果為一個包含三種狀態的按鈕輸入自定義切片文件名 home,則Fireworks 將“Up”狀態圖形命名為 home.gif,將“Over”狀態圖形命名為 home_f2.gif,將“Down”狀態圖形命名為 home_f3.gif。
六、導出切片
介紹完了命名原則之後,我們來說一下切片導出的具體步驟:
第一步:如圖12所示打開切片圖像。

圖12 切片圖像
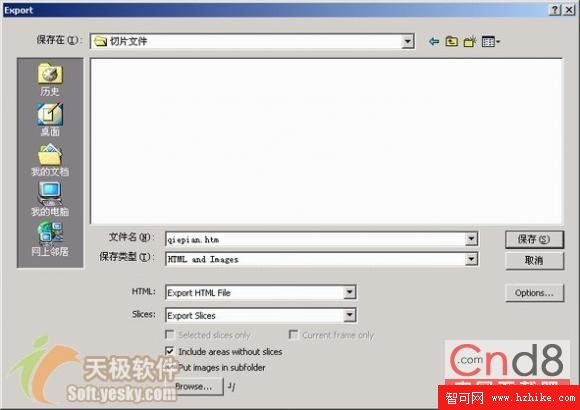
第二步:選擇“File”->“Export”,會彈出導出對話框。選擇需要保存的文件夾,在文件名中輸入文件名稱,如圖13所示。

圖13 導出切片
第三步:在切片下拉列表中選擇三個選項:
* Export Slice(導出切片):表示根據切片對象導出多個切片文件
* None(無):表示不生成切片文件,只是將文件導出為一個圖像文件
* Slice Along Guides(沿引導線切片):表示依據文件中現有切片向導導出切片
另外,如果我們只希望導出一部分切片,只需要選中所需要導出的切片,右擊鼠標在快捷菜單中選擇“Export Selected Slice”(導出所選切片)即可。