FW制作片頭文字漸顯漸隱動畫(2)
編輯:Fireworks基礎
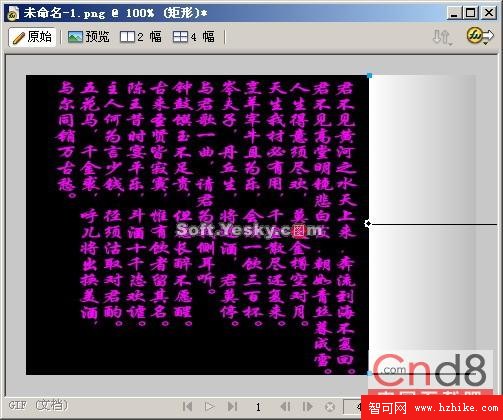
8) 選中矩形對象,將其移動到如圖5所示的位置。

圖5 移動矩形對象
9) 為矩形添加動畫效果,動畫的參數設置如圖6所示,如果彈出警告框詢問用戶是否添加新的幀,只要選擇“確定’即可。

圖6 為矩形添加動畫效果
10) 選中文字對象組,執行剪切操作,將文字對象組貼到剪貼板上。
11) 選擇矩形對象,執行“修改”菜單的“蒙版”子菜單下的“粘貼為蒙版”命令。這時,我們可以從“層”面板中看到,文字對象組已變成遮罩並與矩形對象建立了鏈接,如圖7所示。

圖7 將文字對象作為矩形的遮罩
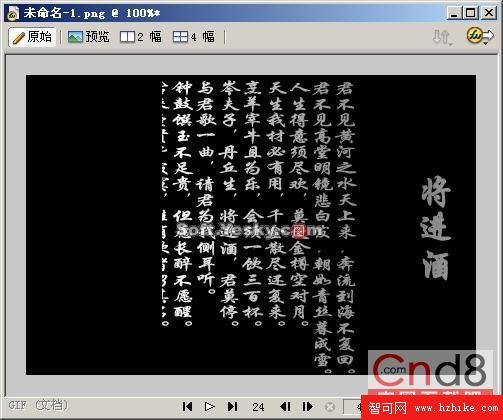
12)到這一步,我們已經完成了整個動畫的制作,用戶可以播放預覽一下這種酷炫的文字動畫效果。圖8顯示了動畫第24幀的圖像。

圖8 動畫第24幀圖像
小編推薦
熱門推薦