Fireworks文本路徑結合操作(2)
編輯:Fireworks基礎
3.改變文本方向
文本被附加到路徑後,選擇“Text>>Orientation”,然後從其子菜單中選擇需要的方向可以進一步改變文本的方向。OrIEntation菜單下級菜單中的四個選項分別如下:Rotate Around Path(依路徑旋轉)、Vertical(垂直)、Skew Vertical(垂直傾斜)、Skew Horizontal(水平傾斜)。圖6至圖9所示分別為四種選項的效果。

圖6 依路徑旋轉的效果

圖7 垂直的效果

圖8 垂直傾斜的效果

圖9 水平傾斜的效果
另外,選擇 “Text>>Reverse Direction”還可將文本翻轉,如圖10所示。

圖10 翻轉文本
4.改變文本對齊方式
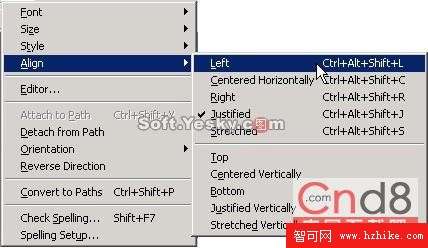
通過選擇“Text>>Align”菜單中適當的選項,可按路徑排列調整文本的對齊方式,如圖11所示。

圖11 對齊子菜單
圖12至圖16所示的分別是Left(左對齊)、Centered Horizontally(水平居中對齊)、Right(右對齊)、JustifIEd(兩端對齊)和Strentched(強制對齊)的效果。

圖12 左對齊的效果

圖13 水平居中的效果

圖14 右對齊的效果

圖15 兩端對齊的效果

圖16 強制對齊的效果
小編推薦
熱門推薦