這是一篇新寫的教程,首發Blueidea,最近很忙,這篇教程寫好後也擱置兩三天了,不過由於之前已經整理好了,發上來也只是Copy Paste的事情 ^_^
使用Fireworks(以下簡稱FW)進行圖標設計主要要留意兩點:
一是FW專注於web設計,不適合創造一些過於復雜的PS效果,請期待FW CS5的PS濾鏡;
二是FW的編輯方式類似於AI,如果您習慣於工作在PS類的像素著色環境下,請華麗的飄過。
接下來進入正題,我們拿一個比較標准的圖標來臨摹做說明,這樣可以方便您理解。
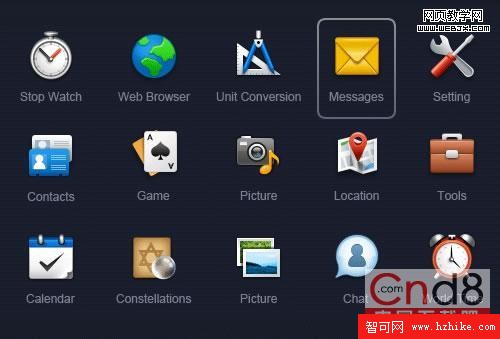
下圖是國內知名的eico design所創作的一套圖標,我們要臨摹的對象就是圖中被框住的信封圖標。事先說明一下,因為教程的主題,我們會對這個圖標加入一些細節,因此我們的最終臨摹結果會與原圖不太一樣。

Step 01
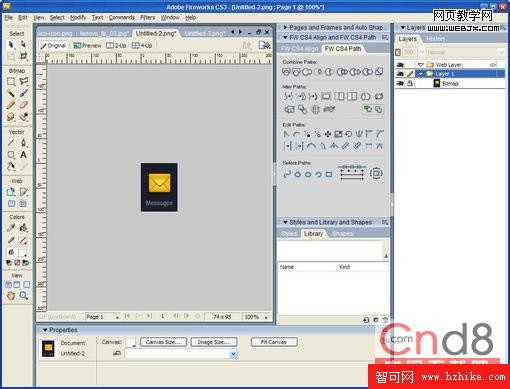
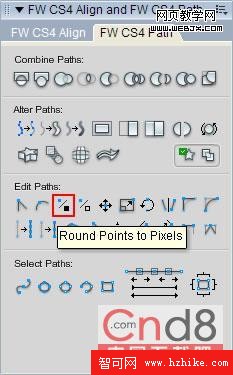
把需要臨摹的圖標剪下來作為參考,鎖定圖層。我這裡FW的路徑面板是從Fireworks CS4中提取的,不過對接下來的操作都無影響,因為我使用的全是CS3包含的功能。

Step 02
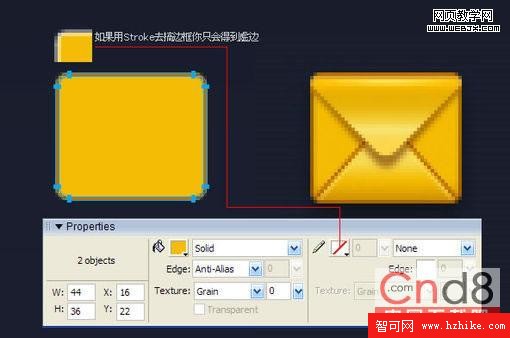
用Rounded Rectangle工具畫出一個和樣圖相仿的圓角矩形,使用四個圓角控制點調節好圓角的半徑,然後按下Ctrl+Shift+G把圖形打散。
隨後把第一個圓角矩形復制一份,用白色箭頭工具往四個方向移動一像素,制作出如圖所示的兩個圓角矩形(注意用白箭頭處理好圓角處的八個節點,它們是要對齊的)。

我們不能用Stroke去給矩形加外邊框,因為虛邊會把你給搞死。如果你用Rounded Rectangle工具畫出來的圓角矩形已經出現了非Stroke虛邊,那就把節點打散後,用黑色箭頭工具選中那個Path,點擊路徑面板的Round Points to Pixels把路徑的所有節點歸位到像素交點(也可以用白色箭頭工具選中某個節點單獨進行歸位)。

Step 03
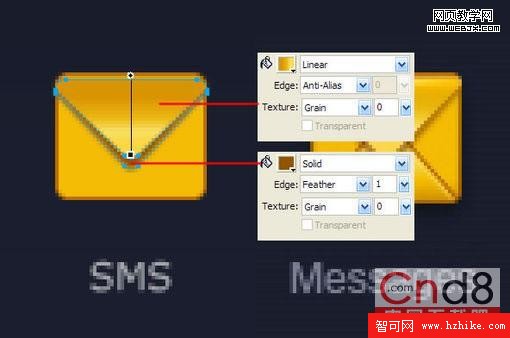
把大的圓角矩形復制一份放到最頂層,用白色箭頭配合Shift+方向鍵得到一個倒三角,隨即復制一份,上面的倒三角用Linear填充漸變;下面的倒三角實心填充褐色,並設置1px羽化。