教你用Fireworks繪制艷麗國畫牡丹(2)
編輯:Fireworks基礎
五、現在總算有點眉目了,我們現在給花朵加上花心!(花托和花蕊)
花托:先畫三個圓,注意不要太規則。將三者群組一下,復制一個並填充為深綠色,將其置於三個圈中稍做羽化,去掉邊線調整位置。
花蕊:用刷子畫黃點點而已,注意布局,疏密結合,有長有短。

最好將花蕊分成兩組,把它們方在不同的層上會增加層次!完成後的效果

現在花朵做好了,可還不能少了葉子呀!
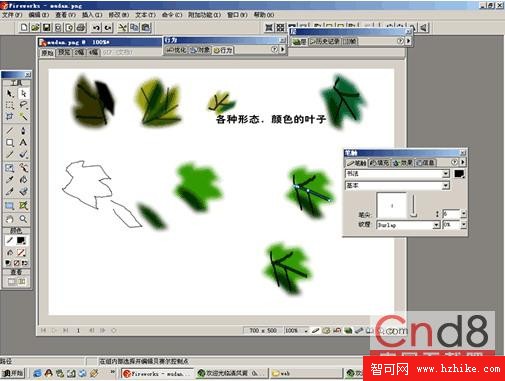
六、現在我們來做葉子。方法和花瓣差不多,只是樣子變了!
需要指出的是畫葉脈時不要太規則,可以使用書法筆,顏色為黑色。

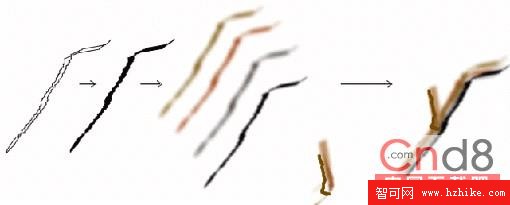
七、現在該做樹枝了,其實都是一樣的道理,不怕麻煩的人就能做好

八、大功告成,現在該是你表現美術功底的時候了,多做些葉子、花朵、枝干,將它們組織起來就可以了。我簡單的復制了幾片葉子,改變了方向和顏色。細心的朋友看出來了吧!

九、圖畫出來了,再做點裝飾呀,加上落款,圖章,一切OK了。不過你還可以加點其它效果。我在上面加了一些甩點的效果。在圖上罩上一層土黃色的透明層(透明度19%)加上50%的Piano keys紋理,是不是有仿古宣紙的味道?

小編推薦
熱門推薦