Fireworks描繪七夕牛郎織女古典卷軸美圖(2)
編輯:Fireworks基礎
5.接下來選中頂部的橢圓形和圓柱,使用快捷鍵“Ctrl+Shift+Alt+Z”鍵將它們合並為一個圖形,再用變形工具調節一下這個組合後的圓柱形的尺寸,復制一個圖形把它放到編輯區的另一側,注意使用“修改”菜單下的“變形”下“水平翻轉”命令,改變另一側圖形的方向,讓填充色中比較暗的那一側向內(圖6)。這樣獲得了古典卷軸畫兩側的卷軸圖形。

圖6
6.在這兩個圓柱形的圖層下方,畫一個矩形填充顏色與圓柱形的顏色相似,為卷軸中間添加一個畫布,效果如圖7。

圖7
7.下面新建一層,再畫一個矩形放置在兩圓柱形中間的填充位置,這個矩形將是整個七夕美圖的主要布景(圖8)。

圖8
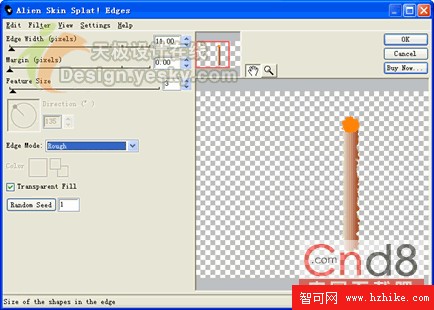
8.下面除了中間填充的那個小矩形不選中外,把其它幾個圖形都選中,使用“濾鏡”菜單下的“AlIEn Skin Splat LE”中的“Edges”濾鏡。在打開的濾鏡對話框中選擇Edges Mode的效果為“Rough”(圖9),這樣圖形的邊緣會出現柔滑的褶皺狀,看起來有古典的韻味。

圖9
9.得到圖10的效果,七夕古典美圖的背景就制作完成了。

圖10
小編推薦
熱門推薦