Fireworks描繪七夕牛郎織女古典卷軸美圖(3)
編輯:Fireworks基礎
二、畫面設計
1.設計具有七夕應景的圖畫,當然少不了牛郎織女兩個人物,大家可以從網絡上搜索到現有的古典風味的牛郎織女圖畫(圖11),借用畫面中的人物。

圖11
2.使用套鎖工具,再在屬性面板中使用“羽化”的裁剪效果,把牛郎織女人物從原圖上裁剪下來,放到我們自己設計的背景圖畫上,兩個人物分別放在畫面的兩邊(圖12)。這時候把背景中的小矩形圖案的顏色修正為剪切的牛郎織女圖畫的背景,讓畫面看起來協調一些。

圖12
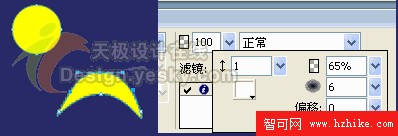
3.為了表示牛郎織女在天上相見,我們在圖畫上畫一個月亮,使用橢圓形工具在畫一個正圓形,然後使用白色箭頭工具調節圓形的節點,讓它成為彎月形狀(圖13)。在屬性面板的“效果”中為彎月圖形添加一個“發光”效果,發光顏色為白色,調節一下參數讓彎月產生朦胧感。

圖13
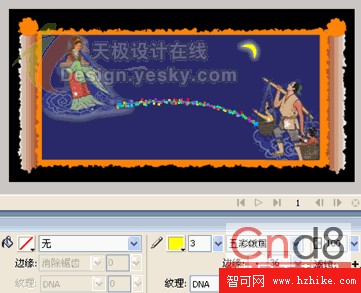
4. 使用鋼筆工具在畫面上牛郎和織女腳部位置之間劃一條弧形線條,然後在屬性面板中設置線條的粗細為“3”像素的黃色,線條的填充方式為“五彩紙屑”(圖14),為他們搭建一座“鵲橋”。如果感覺“鵲橋”不太明顯,可以多復制幾個線條合在一起,效果明顯一些。

圖14
5.最後在畫面上寫一些文字點題,例如“七月七,牛郎織女鵲橋相會”等(圖15)完成這幅作品。

小編推薦
熱門推薦