Fireworks筆觸與選區實現殘破照片邊緣特效(2)
編輯:Fireworks基礎
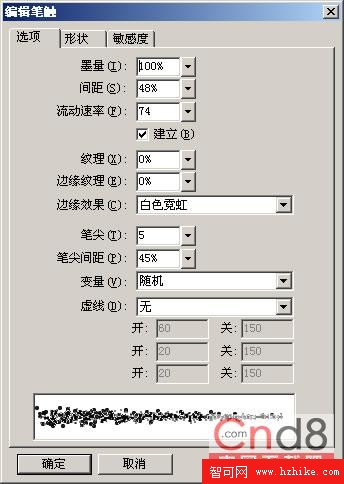
5、再選擇[高級]選項,進一步設置筆觸效果,教程所使用的設置僅供參考,大家可以根據不同的筆觸設置不同的參數;


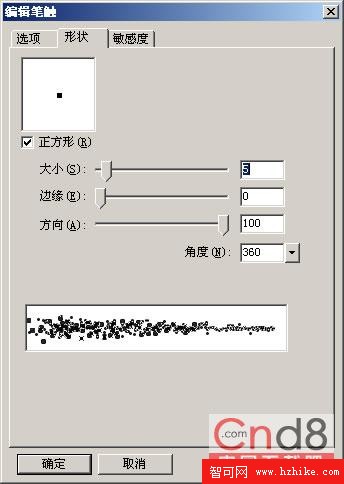
6、筆觸設置好後,將路徑填充為和筆觸相同的顏色,進行對填充進行適當的羽化:

小編推薦
熱門推薦
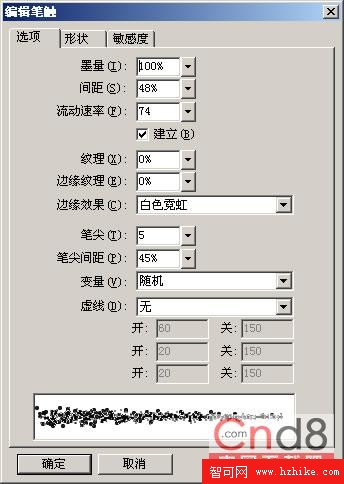
5、再選擇[高級]選項,進一步設置筆觸效果,教程所使用的設置僅供參考,大家可以根據不同的筆觸設置不同的參數;


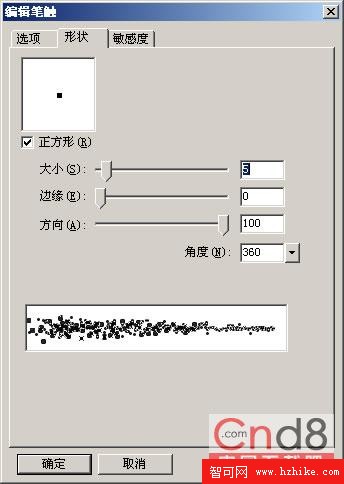
6、筆觸設置好後,將路徑填充為和筆觸相同的顏色,進行對填充進行適當的羽化:
