Firewoks打造液體金屬表面特效(3)
編輯:Fireworks基礎
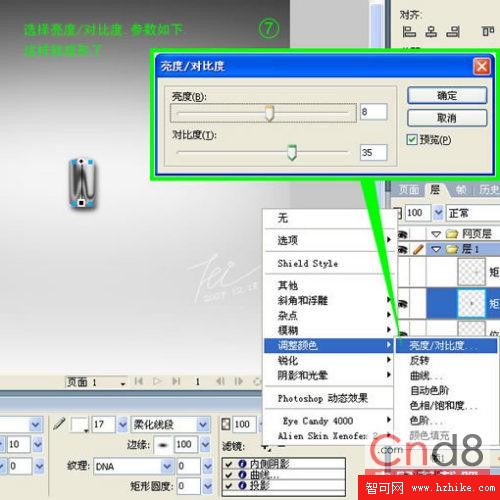
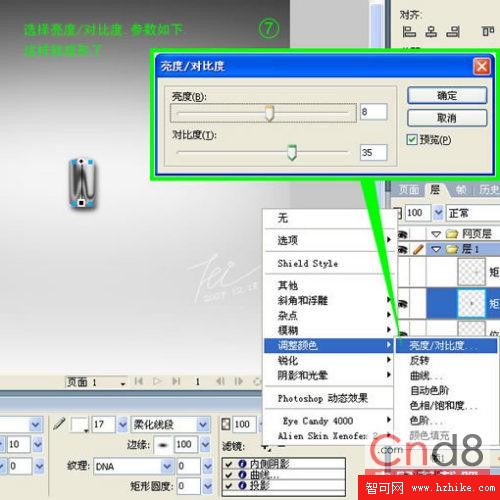
7、選擇亮度/對比度,參數如下,這樣就成形了。

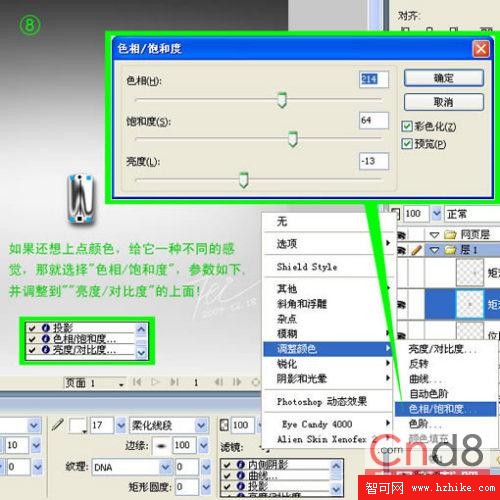
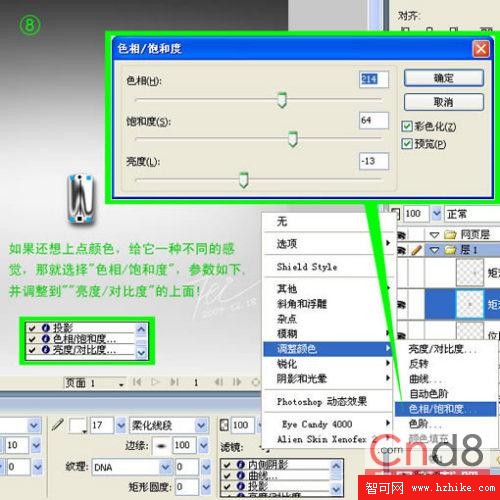
8、如果還想上點顏色,給它一種不同的感覺,那就選擇“色相/飽和度”,參數如下,並調整到“亮度/對比度”的上面。

9、這個就是最後的效果了

小編推薦
熱門推薦
7、選擇亮度/對比度,參數如下,這樣就成形了。

8、如果還想上點顏色,給它一種不同的感覺,那就選擇“色相/飽和度”,參數如下,並調整到“亮度/對比度”的上面。

9、這個就是最後的效果了
