Fireworks巧妙制作地球旋轉動畫(1)
編輯:Fireworks基礎
本文中我們用Fireworks制作地球旋轉動畫,主要練習蒙板與動畫原件的應用。
制作具體步驟:
1、雙擊系統任務欄右下角的時間。

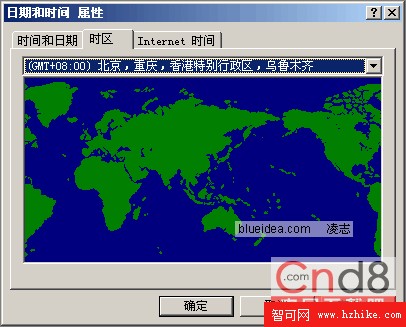
圖1
2、就地取材,打開電腦中“日期和時間”屬性對話框後,按ALT+PrintScreenSysRq鍵,將對話框屏幕復制到剪貼板中。

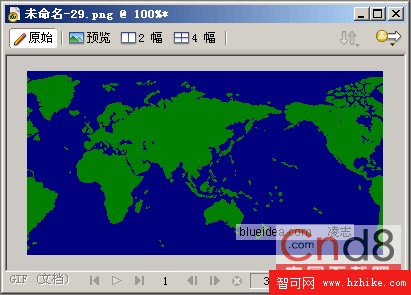
圖2
3、進入Fireworks,新建文件,粘貼。粘貼後利用裁剪工具將世界地圖部分裁剪下來,裁剪時一定要放大比例進行裁剪,精確一些。

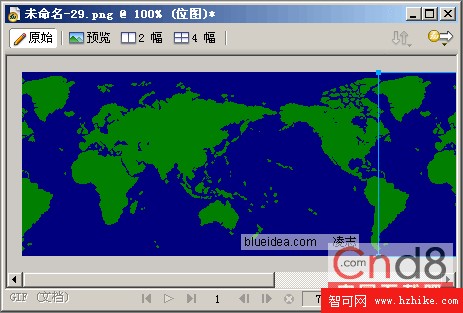
圖3
4、將裁剪好的世界地圖克隆一份(CTRL+SHIFT+D),移動到畫布右側之外,空白處單擊,選擇屬性欄中的“符合畫布”項,擴大畫布,再詳細調整地圖素材的位置,將兩張圖片左右無縫拼接在一起。

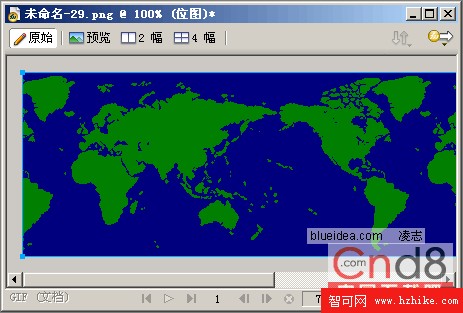
圖4
5、選取兩幅圖片素材,修改菜單——平面化所選,將兩幅圖片合並為同一張圖片。

圖5
6、新建文件,300*200PX,繪制一個合適大小的正圓,筆觸選擇無,白色填充。

圖6
小編推薦
熱門推薦