Fireworks巧妙制作地球旋轉動畫(3)
編輯:Fireworks基礎

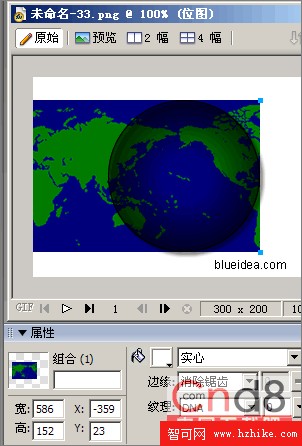
圖13
14、在層面板中將地圖素材拖動到層1中圓形下方。

圖14
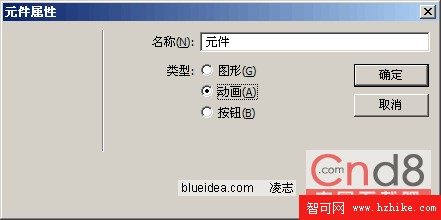
15、選取地圖素材,按F8,打開元件屬性面板,將地圖素材轉換為動畫元件。

圖15
16、設置動畫的幀數,移動方向,還有移動距離。因為地圖素材要向右側移動(地球自西向東旋轉嘛),所以教程中填寫的數值是0。因為地圖素材被我們拼接成了兩張,旋轉一周也就是移動一整張地圖素材的寬度,或者說是縮放後的地圖素材的一半寬度,在步驟13中,我們記下了地圖素材在縮放後的寬度586PX,將此寬度除以2,得到結果293PX(大家要根據自己記下的寬度為主算其數值),將293數值填入移動距離項目中。

圖16
17、按住SHIFT鍵選取層1中的圓形和地圖動畫元件,修改菜單——蒙板——組合為蒙板。

圖17
18、選取層1中的蒙板對象。

圖18
19、在屬性欄設定蒙板方式為路徑輪廓。其實教程中的蒙板圓形是白色,不選這項也可以,如果大家做的時候蒙板的圓形不是白色,此步驟必不可少。

圖19
20、雙擊層2的名字,選取“共享交疊幀”項目。

圖20
21、也可以適當給層2中的圓形加陰影效果來增強立體感,最後別忘了設置首幀和尾幀的時間,讓首幀和尾幀時間加一起等於普通其他幀的時間,因為首幀和尾幀的內容是一樣的,如果不改時間,動畫會出現停頓。這時候可以播放動畫了。導出GIF時,因為層2中的圓形有漸變,可能會出現顏色過渡不自然,大家可以在導出選項中設定抖動選項。
PNG 源文件:

圖21
小編推薦
熱門推薦