Fireworks打造精美水晶盾形標志(1)
編輯:Fireworks基礎
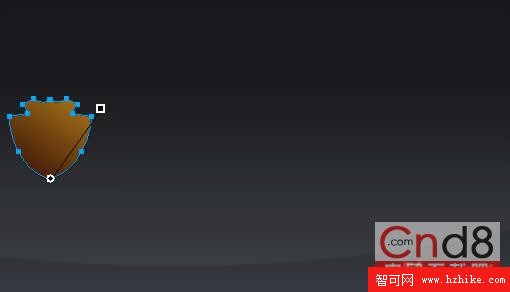
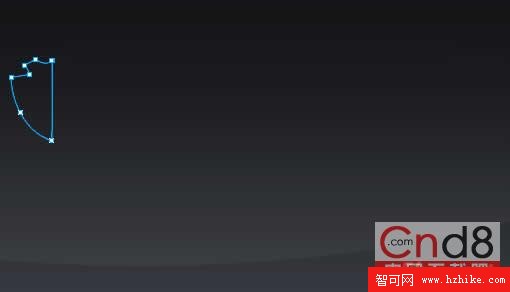
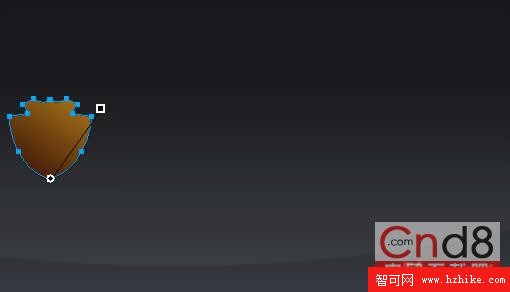
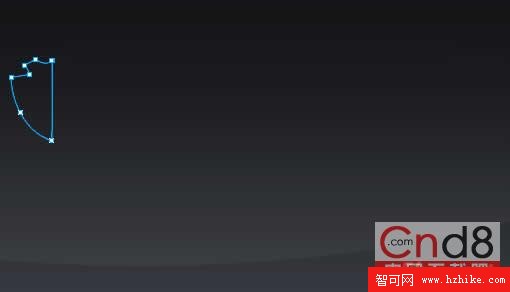
1. 先用Fireworks的鋼筆繪制盾形路徑,只需要畫一半即可。

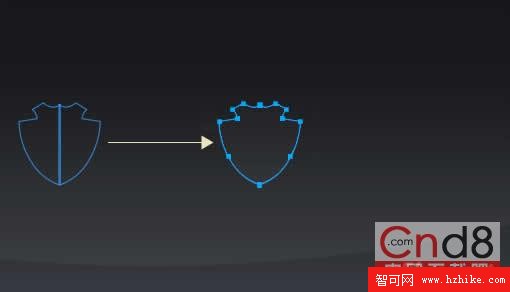
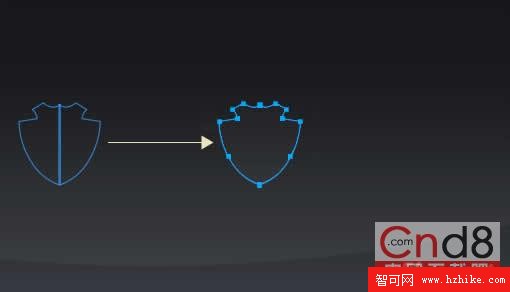
2. 復制一份剛畫的路徑,選中兩個路徑,選擇菜單"修改"-"組合路徑"-"聯合"。


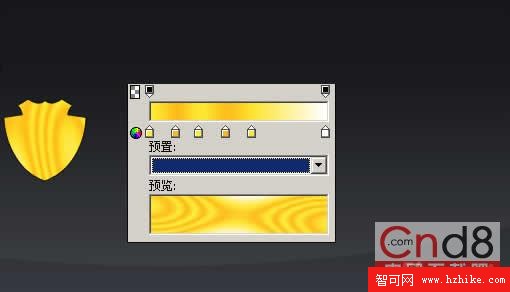
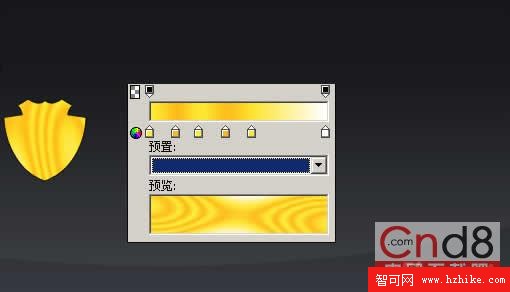
4.復制這份路徑,並進行填充,選擇"漸變"-"線性"。


小編推薦
熱門推薦
1. 先用Fireworks的鋼筆繪制盾形路徑,只需要畫一半即可。

2. 復制一份剛畫的路徑,選中兩個路徑,選擇菜單"修改"-"組合路徑"-"聯合"。


4.復制這份路徑,並進行填充,選擇"漸變"-"線性"。