用Fireworks繪制網頁視覺設計稿(2)
編輯:Fireworks基礎
3.“徽章齒輪”的繪制
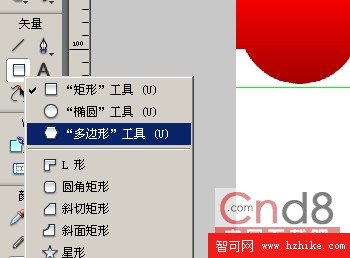
其實也很簡單,創意是類似獎狀上貼的哪個獲獎標志一樣,會讓網站生動一點。我們選擇多邊形,如圖。

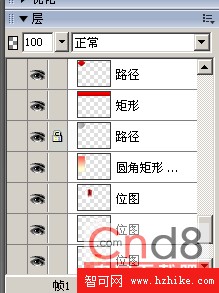
設置如下,繼續貼圖,大家要注意一下圖層順序,拖動到下層就好了。

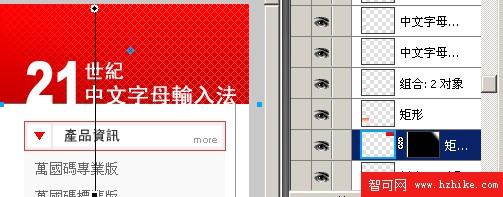
要注意,這個圖層我們固定了以後通常就不動了,所以要鎖定,不然鼠標晃來晃去很容易把圖移位,注意圖層那裡點一下就多了一個小鎖子,方便吧,這下他就徹底不干擾我們了!

我們來研究一下細節:
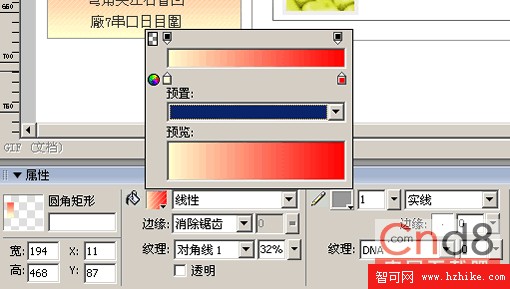
我最喜歡的就是firewroks超級多的紋理,在ps裡面有些紋理要自己做真的好麻煩啊!我最喜歡的對角線。
看頁面左邊的漸變部分,其實就是拉出來了一個矩形,然後加上線性的漸變,然後加上對角線的紋理,稍微調整一下透明度,就這麼簡單,效果卻很好看,嘿嘿!

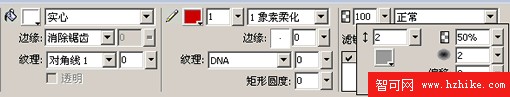
下一個小地方,就是產品資訊的背景框,其實也很簡單:就是一個矩形,然後外框為紅色,矩形加一個內部發光,發淺灰色的光,就成了。

右上角大家可以看到一個類似網格的底紋,其實就是一個矩形,再加上一個蒙版,一個漸變,就ok了,現在看起來是不是生動很多?

就這樣一個網站的平面設計三下五除二的就搞定了,怎麼樣?用Fireworks做網頁設計稿很方便吧?其實還Fireworks還有更方便的東西——例如切片,和dreamweaver的配合等,這個在天極設計在線中也有很多文章,大家不妨搜來看看。
小編推薦
熱門推薦