Fireworks繪XP風格精致圖標(2)
編輯:Fireworks基礎
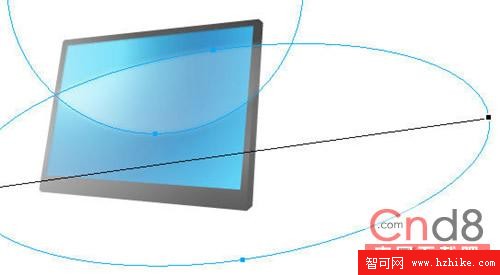
6. 再畫一個大的圓,用來切掉我們不需要的部分,選擇兩個路徑,修改-組合路徑-打孔

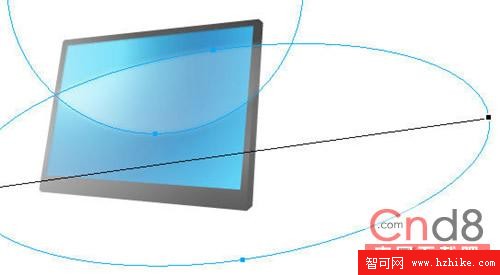
7. 得到如下路徑,然後使用蒙板得到我們需要的內框屏幕,選擇藍色內框屏幕,復制,選擇剛才得到的白色漸變路徑,反鍵-編輯-粘貼為蒙板,得到如下效果

8. 繪制兩條斜線,制作屏幕下方立體效果

9. 使用上述高光繪制方式制作屏幕下方高光效果

5. 制作屏幕高光效果,繪制一個圓形,設置線性漸變,羽化為6

6. 再畫一個大的圓,用來切掉我們不需要的部分,選擇兩個路徑,修改-組合路徑-打孔

小編推薦
熱門推薦