Fireworks畫Menu條(1)
編輯:Fireworks基礎
效果如圖

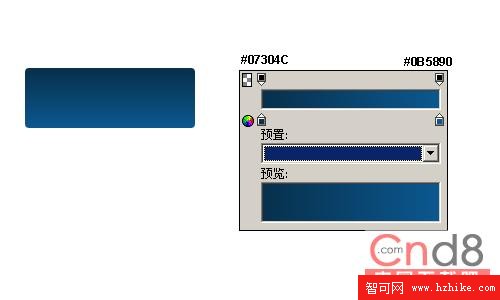
1、選擇矢量工具中的圓角矩形工具,繪制一個170px×60px的矩形;

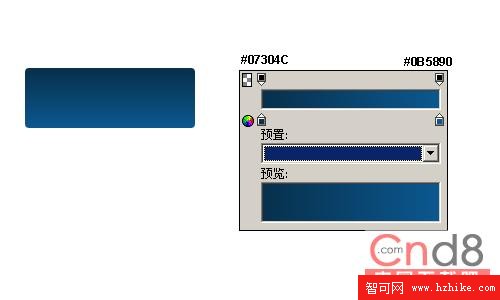
2、使用垂直線性填充;

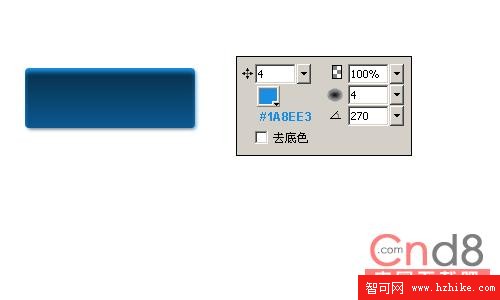
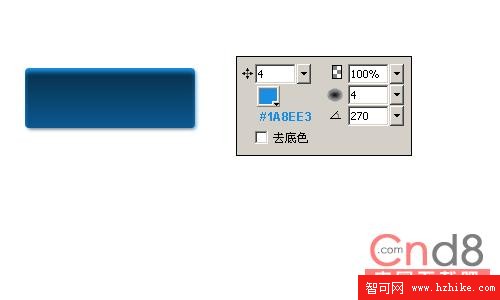
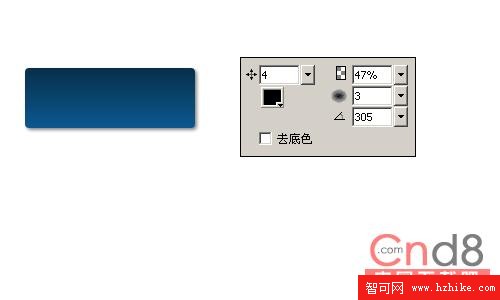
3、給矩形添加外部投影效果,得到如下效果;

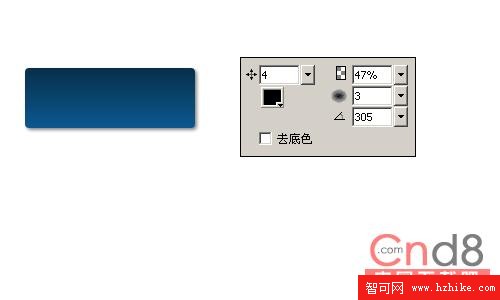
4、再給矩形添加內部投影,得到如下效果;

小編推薦
熱門推薦
效果如圖

1、選擇矢量工具中的圓角矩形工具,繪制一個170px×60px的矩形;

2、使用垂直線性填充;

3、給矩形添加外部投影效果,得到如下效果;

4、再給矩形添加內部投影,得到如下效果;