Fireworks不摳圖實現標識反白特效(2)
編輯:Fireworks基礎
這時我們可以看到效果已經出來了。但是 logo 有點半透明,這是因為 logo 本身色彩的明度不夠暗。
如果 logo 本身是純黑色,我們的工作就可以到此為止了。但現在的情況還需要改善一下。

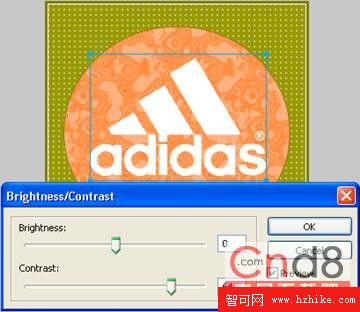
繼續實時特效濾鏡,添加亮度 / 對比度,把對比度調成64。
這個對比度的值不是固定的,以原標識的色彩明度為准調整,調整過度的話會令細節產生鋸齒。
在這個實例中64是最適合的對比度設置。

一個完美的反白標識已經做完了。
下面我們來看看其他標識反白的效果。
原圖:

效果圖:

原圖:

效果圖:

小編推薦
熱門推薦