下面來制作指針:
用星形工具畫出一個五角星,改變點數為3點,得到了一個三角形;用縮放工具調整長寬比例;(圖07-1)
復制此三角形,選擇其中一個,點擊菜單“修改”-“變形”-“垂直翻轉”,調整位置;(圖07-2)
分別選中兩個三角形,點擊菜單“修改”-“組合”;旋轉此組合圖形;(圖07-3)
修改兩個三角形的顏色。(圖07-4)

(圖07)
依次改變二者的填充類別為線性漸變並調整漸變顏色(圖08-1),然後選擇此組合圖形,添加“投影”濾鏡(圖08-2)。

(圖08)
表蒙的制作:
用橢圓工具畫一個64x64的正圓形,填充類別為無,筆尖顏色為白色,大小為2,不透明度為30,並水平、垂直對齊;(圖09)

(圖09)
來到很關鍵的一步了,表蒙上的高光制作。
用橢圓工具畫一個60x60的正圓形,並水平、垂直對齊。而後,將此正圓形的X位置上移1像素,如圖中橙色部分;用鋼筆工具描繪出圖中紅色部分;(圖10-1)
注意:
1、描繪紅色部分時,重要的是描繪出中間的那道曲線;
2、其余部分隨意描繪,但要保證蓋掉後面的橙色部分。
分別選中兩個圖形,點擊菜單“修改”-“組合路徑”-“打孔”,得到的就是我們所需要的高光部分的圖形了;(圖10-2)

(圖10)
改變填充類別為線性漸變,調整漸變顏色和不透明度;(圖11)

(圖11)
已嗅出芳容了,哈哈,不過總覺得底盤像個鐵片兒似的,我們來讓它看起來有點立體感。
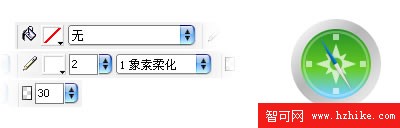
給底盤加上描邊和紋理,再來個投影。(圖12)

(圖12)
舒服多了。(圖13)

(圖13)
再在刻度盤上來個網格,嘿嘿,當然大家也可根據自己的需要添置圖案。
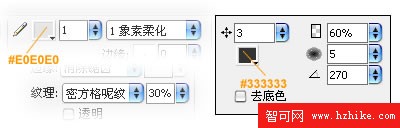
屬性面板組中“紋理”列表中選擇“交叉陰影線”,紋理總量為20%。(圖14)

(圖14)
至此已大功告成。
來點小修飾,完成。(圖15)

(圖15)