運用Fireworks“建立控點法”繪炫彩畫面(1)
編輯:Fireworks基礎
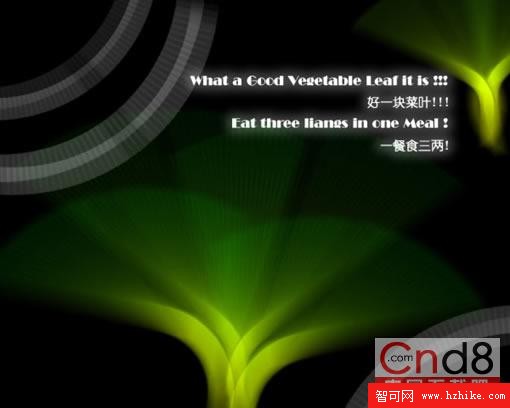
有一次翻開家裡的字典,發現有一片初中同學送的銀杏樹葉,於是就有了下面這個畫面的靈感。
在本教程中你將會學到如何使用Fireworks“建立控點法”來控制“縮放模糊”和“放射狀模糊”,並繪制下面這幅美麗的作品。

1. 建立控點法
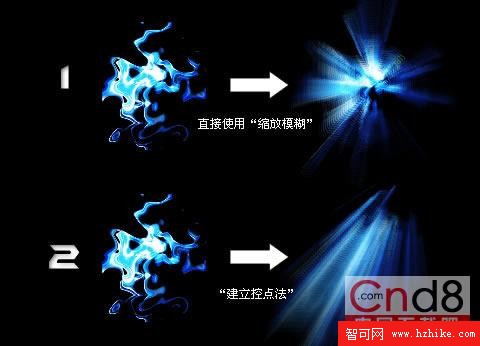
在Fireworks裡面,如果對於一個對象應用“縮放模糊”濾鏡的時候,你會發現並不能控制縮放的方向。就好像圖1那樣,是直接應用了“縮放模糊”,效果只是從圖形的中心進行了縮放模糊。
但是要求做到圖2的效果,也就是可以控制“縮放模糊”的方向,就要用到RockHward原創的“建立控點法”了。

2. 如何建立控點
首先我們知道“縮放模糊”濾鏡的原理是先確定物體的中心點,再進行“縮小”和“放大”兩種模糊的。也就是說,可以改變物體的中心點來控制縮放模糊的方向。
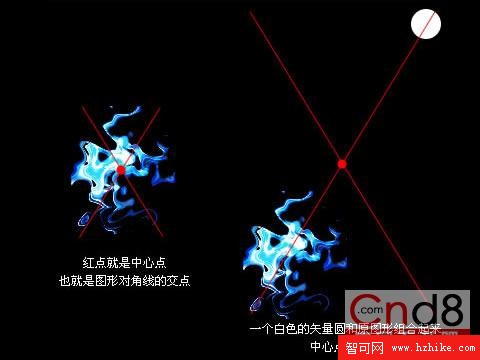
如何改變一個物體的中心點呢?就是使用一個圖形和原來要使用“縮放模糊”的圖形“組合”起來,這樣兩個圖形的連線的中點就是新的中心點了。
如圖所示,白色的矢量圓相當於可以控制中心點的控點。

3. 如何控制方向
建立了控點並使控點和原圖形組合後,應用“縮放模糊”濾鏡(為了效果明顯,下圖中濾鏡的參數都設為80),就可以看到模糊沿兩者連線的方向。
使用“部分選定工具”拖動控點,就可以控制模糊的方向了。
還有一個要注意的問題就是怎樣使控點消失:使用“部分選定工具”選中控點,透明度改為“1”。

學習了“建立控點法”之後,我們就開始實例繪制吧!
小編推薦
熱門推薦