巧用Fireworks筆觸繪制飄逸的白雲(2)
編輯:Fireworks基礎
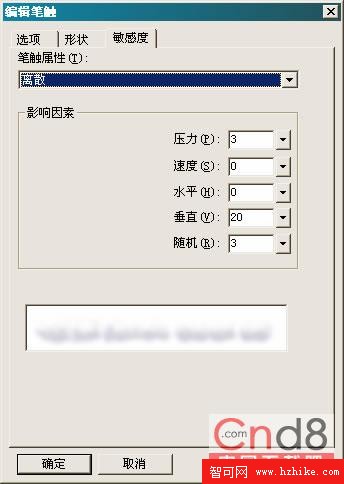
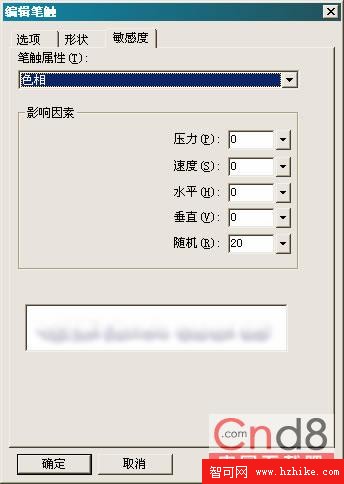
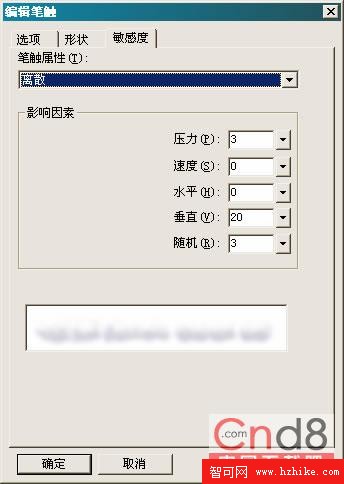
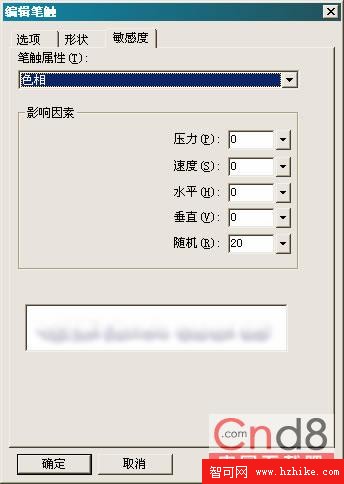
5、[編輯筆觸] – [敏感度]選項卡中只要設置[離散]和[色相]就可以了,其他數值都為”0”。 [離散]和[色相]的具體數值請按下圖設置。


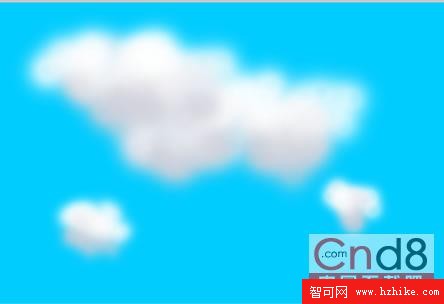
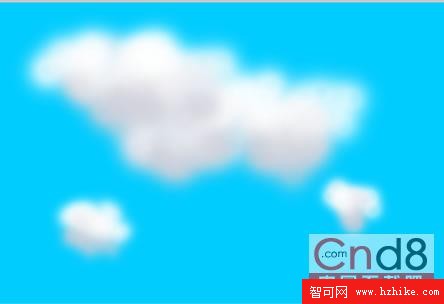
6、效果圖如下

小編推薦
熱門推薦
5、[編輯筆觸] – [敏感度]選項卡中只要設置[離散]和[色相]就可以了,其他數值都為”0”。 [離散]和[色相]的具體數值請按下圖設置。


6、效果圖如下