Firewoks打造液體金屬表面特效(1)
編輯:Fireworks基礎
本文中我們用Fireworks打造打造逼真的液體金屬表面特效。
文章末尾提供png原文件下載。
效果如下:


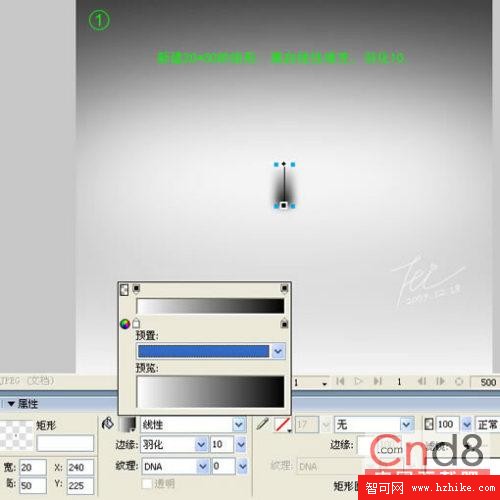
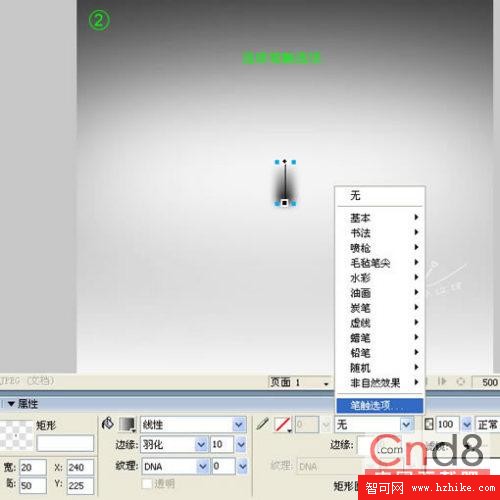
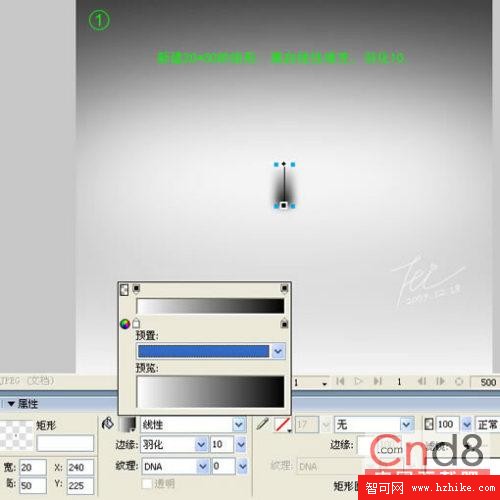
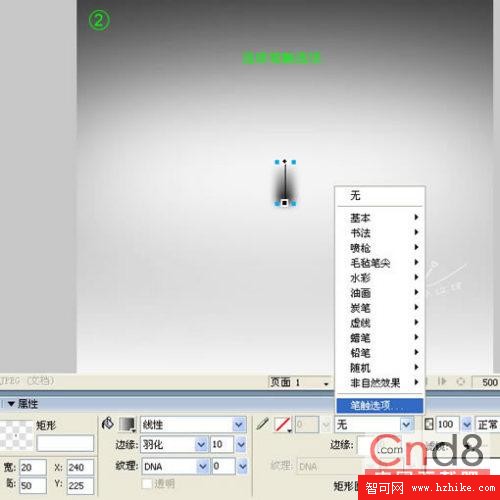
2、選擇筆觸選項:

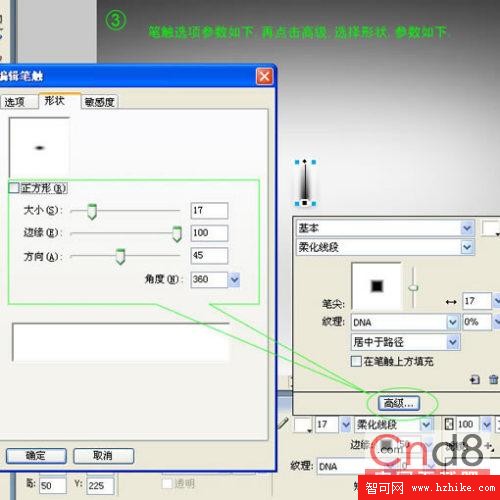
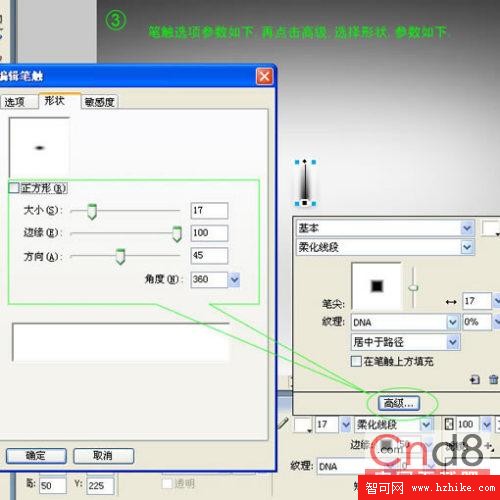
3、筆觸選項參數如下,再點擊高級,選擇形狀,參數如下:

小編推薦
熱門推薦
本文中我們用Fireworks打造打造逼真的液體金屬表面特效。
文章末尾提供png原文件下載。
效果如下:


2、選擇筆觸選項:

3、筆觸選項參數如下,再點擊高級,選擇形狀,參數如下: