前段時間,為大家講解了如何在中繪制皮膚的教程實例,相信大家已有所收獲。這次我們再利用Fireworks中自帶的GIF動畫制作功能,為大家講解動態QQ表情的制作。從而也將個性化的QQ進行到底!
在我們日常生活當中,人的表情都被包含在“喜怒哀樂”當中。但在網上的QQ聊天當中,可用的表情動作卻是豐富多彩,特別是動態表情的出現,更能將某種情緒的表現生動而有趣地展現出來,這種表現力有時比文字的表達還要入木三分。由於QQ本身自帶的聊天表情有限,因此,不少朋友都樂於從其它軟件或論壇中搜集各種聊天表情,然後再添加到QQ的表情庫中以備使用。但這樣一來難免會使風格不同、尺寸不一的各類表情混合使用,造成了一種遺憾。為此在本例教程中將帶大家嘗試著繪制一款外形統一且具有個性化的QQ表情。
在動手繪制之前,我們很有必要先將所要繪制的表情進行挑選,只將聊天中較為常用或自己比較喜歡地表情列為設計目標,當然,繪制出更多具有自己原創風格的表情動作才是真正個性化的體現。另外,我們這次所要繪制的是GIF格式是動態表情。因此盡可能地保持好動作第一幀與最後一幀的連慣性也是非常重要的。
在本例教程中選用的是我自己繪制的一套名為“大眼綠豆”的聊天表情,由於表情較多,加之教程篇幅所限,也就不可能將全部表情的繪制過程逐一講述。但萬變不離其宗,繪制方法卻是有限的。因此,我將以下三款集中了較多的FireworksGIF動畫制作功能的表情,作一個詳細講解。
一“放大鏡”
啟動Fireworks後,先新建一個分辯率為72,455*255大小的畫布。畫布較大是為了繪圖的方便,表情的尺寸大小我選擇的是65*65像素。也就是說,不管這一表情的動作如何,它都不能大於這個范圍,而且整套的其它表情也是如此。所以,我們首先是要在畫布上畫一個67*67的正方形,表情的繪制也就在這個方寸之內展開。
我們先來畫綠豆的臉,用“橢圓形”工具畫一個59*59大小的正圓,然後用“部分選擇”工具將該圓下端的節點選中後,用方向鍵向上移動7個像素。接著我們用“橢圓形”漸變對其進行填充,漸變值由#9FEC00至#81B31A,描邊色為#669506的2像素柔化描邊。如圖01.

圖01
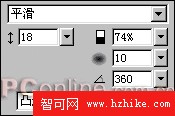
然後再為該對象添加“內斜角”特效,各項設置參數如下。

圖02
為使該綠豆的外形更加鮮亮,我們再來添加一個亮度為12、對比度為20的“亮度/對比度”特效。完成後我們接著來畫綠豆的眼睛。用“橢圓形”工具畫出一個18*18的圓形,采用“橢圓形”漸變填充,漸變值從#FFFFFF至#979797,描邊色為#577811的1像素柔化描邊。如圖03.

圖03
為使眼球有立體感,我們在眼球上面再畫一個12*12的正圓。采用全白色的實心填充,羽化值為2,並取消描邊。如圖04.

圖04
我們把組成眼球的這兩個對象選中,然後使用“修改—組合”命令。
然後我們再來畫上面黑色的眼珠。先畫一個9*9的圓形,並用全黑色進行實心填充。然後再畫一個3*3大小的圓,采用全白色實心填充。這樣一來,整個眼珠的高光部分也就體現出來了,如圖05.

圖05