Fireworks畫圖標的完整方法(一)
編輯:Fireworks基礎
我個人畫圖標的一些步驟和習慣,和大家交流一下..
基本上平面軟件做立體圖標也是先建模再渲染的過程,然而這些都得自己去做,雖然再逼真度上和3D軟件還是有差距,但是更多變的風格和效果使平面軟件制作圖標給了設計者更多發揮空間.下面是我畫一個USB接頭的過程(個人認為圖標不要太接近實物為好,更卡通風格,選用更代表性的物體才是優秀的圖標...雖然我還做不到 -_-!)

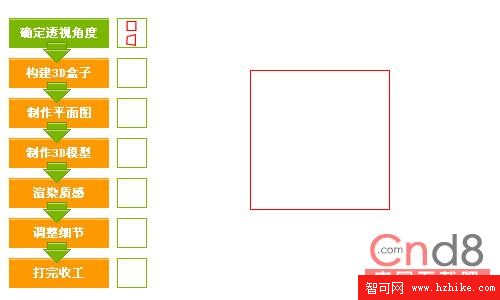
上面為制作的流程和最終效果圖
首先我要說的是..FW本身不帶直接透視功能,不過有透視輔助線(其實也不太方便)和3D插件.但是直接做更好的練習自己的透視能力.我這裡畫的整套圖標都是同一個角度透視的,所以我采用一個正方形而不是這個USB插頭本身 是為了適應更多圖標..

1 如上!很正的正方形

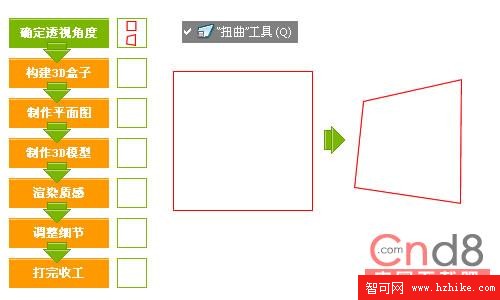
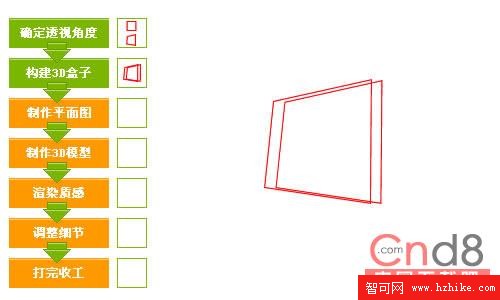
2 使用扭曲工具把他變形成從側面看的效果.這裡可以用FW中的輔助線來制作或者使用3D插件透視一個正方形.完成變形以後千萬記得把這個變形的歷史記錄保存到命令中..第四頁我提供了這個命令的JSF文件下載
tips:很多朋友在經典問不知道扭曲工具是什麼..為什麼我的扭曲總是放大或者縮小而不能任意變形呢?? 扭曲工具是變形工具的第三個!如果你還不明白這一步的含義請看
FW制作移動硬盤
FW繪制3D圖形(ipod)

小編推薦
熱門推薦