Fireworks打造熱力四射手機廣告(1)
編輯:Fireworks基礎
現在先看看完成後的作品:

最終效果
下面是制作過程:
1、首先建立600x600像素的畫布,各位也可以設置其他適合的尺寸。設置底色黑色。在畫面中間畫一個300x200像素的矩形,並在屬性面板設置Feather羽化值為100。

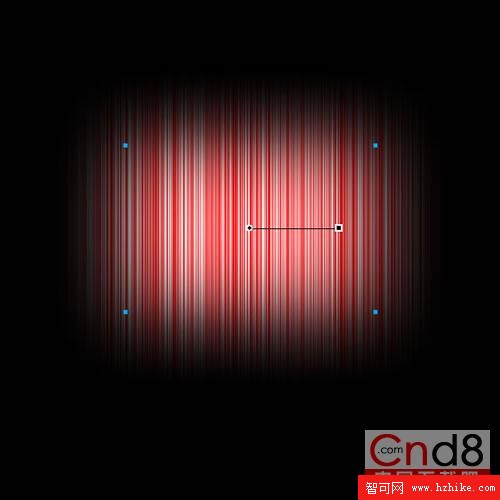
圖1

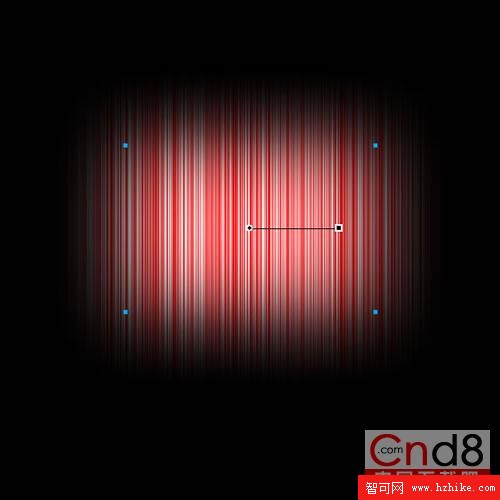
圖2
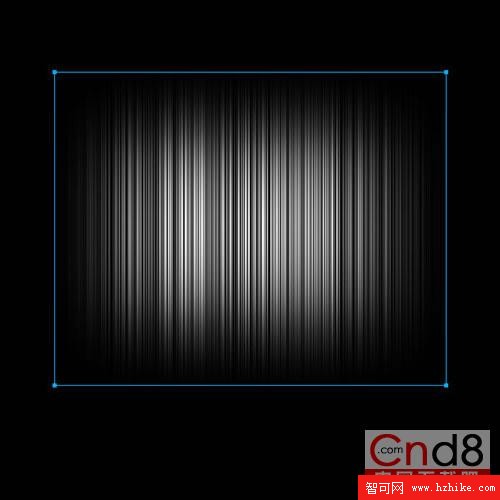
3、現在把漸變色改為由黑到白,並轉為點陣圖。

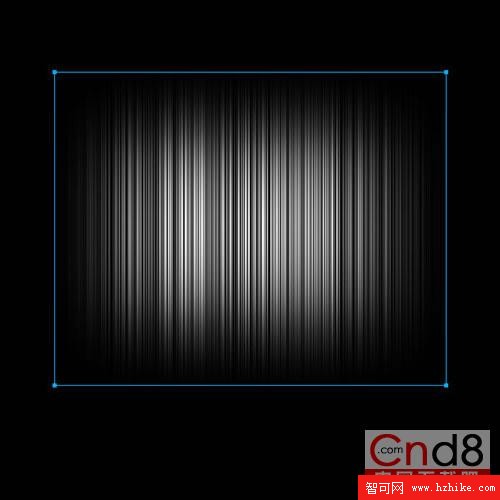
圖3
小編推薦
熱門推薦
現在先看看完成後的作品:

最終效果
下面是制作過程:
1、首先建立600x600像素的畫布,各位也可以設置其他適合的尺寸。設置底色黑色。在畫面中間畫一個300x200像素的矩形,並在屬性面板設置Feather羽化值為100。

圖1

圖2
3、現在把漸變色改為由黑到白,並轉為點陣圖。

圖3