7、因為這個旋轉補間的最上層是重合的,所以可以把最上層的元件刪除。點擊Select/選擇-->Select All/全選,或者直接快捷鍵Ctrl+A,把所有補間的元件都選起來。點擊Modify/修改-->Symbol/元件-->Break Apart/打散,或者使用快捷鍵Ctrl+Shift+B。把蒲公英變成每一分支都可以單獨移動的點陣圖。

圖7
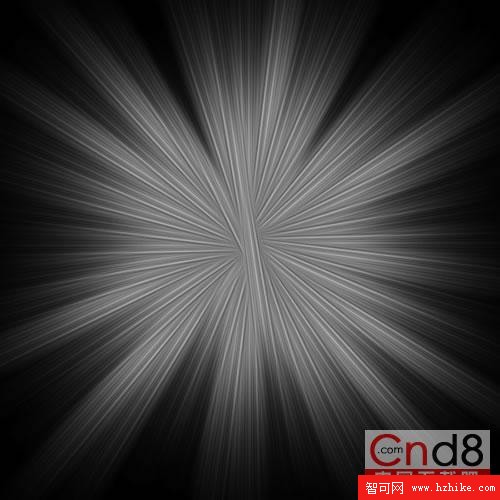
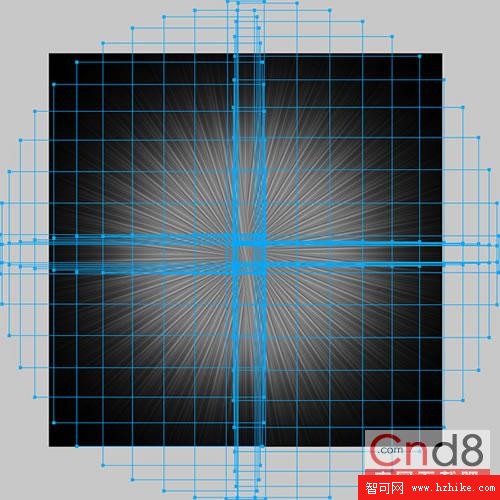
8、因為這朵蒲公英的形狀太圓了,要做成所需要的爆炸樣式還需要個別調整每個分支的位置。這是個需要點耐心,憑感覺的活。調整的宗旨是讓發散的光束有參差不齊的層次。總之沿著每個光束的方向向內或向外移動。注意光束的指向始終對准蒲公英的中心。

圖8
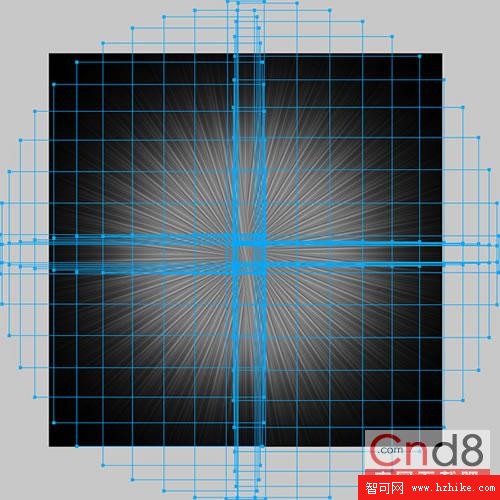
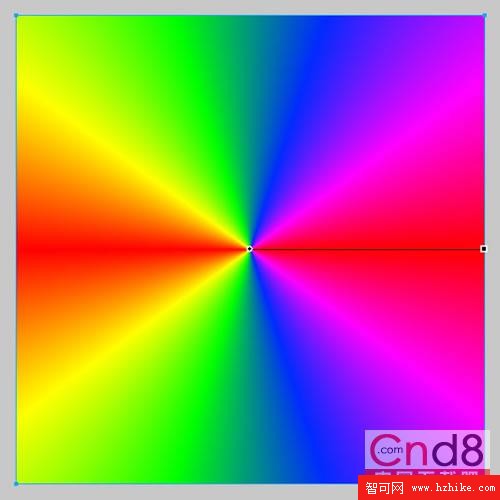
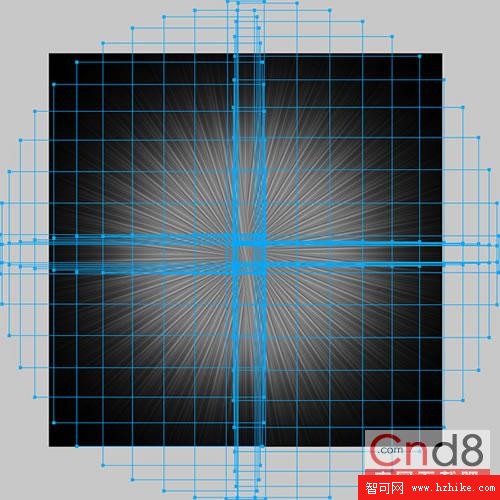
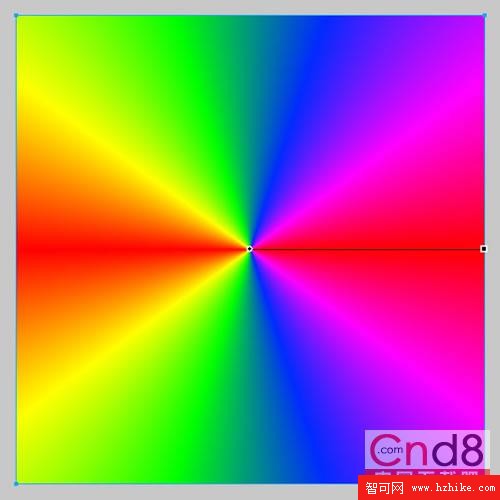
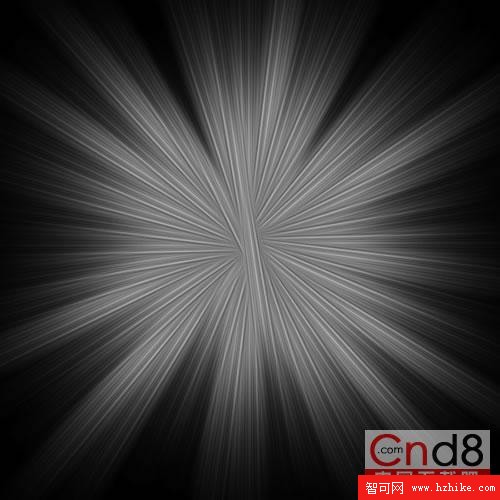
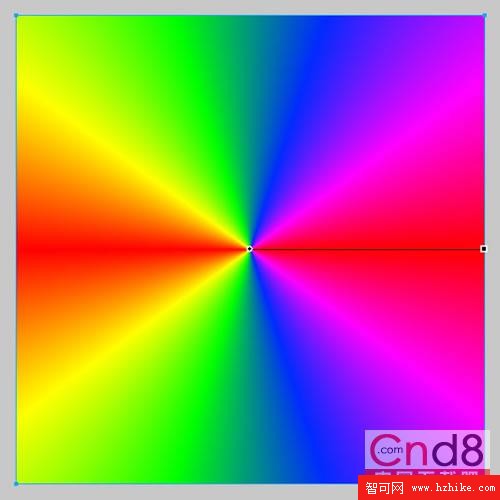
9、幾分鐘後,整個迸發的光球打底已經完成。確定不需要再修改後,把分散在各層的點陣圖再Ctrl+G/群組起來。然後我們把這一組在層面板上點掉眼睛圖示,將這層隱藏起來。接下來開始為光球賦予五彩光環。在畫布上畫出與畫布同等大小的方形,填充漸變方式為Cone錐形,點擊色彩圖示,調出填充漸變色面板。在預設選項下,色彩選擇Spectrum/光譜。

圖9