Fireworks打造熱力四射手機廣告(5)
編輯:Fireworks基礎
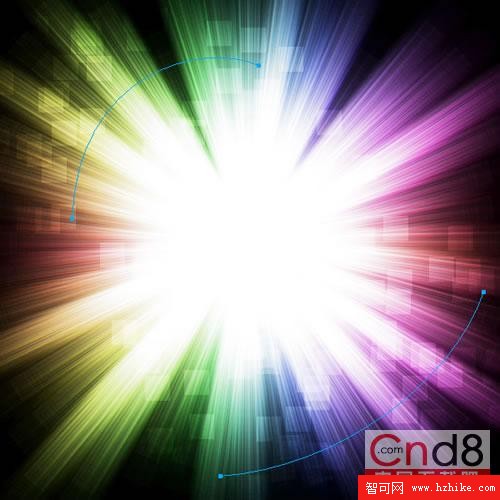
14、同樣原理再克隆兩次,把每次新克隆的圖層混合模式改成Additive/添加。熱力四射的彩光底圖就完成了。

圖14
15、接下來再加點鏡頭光點的裝飾。我是直接用鋼筆線條的筆觸改的,這樣比較省時間。筆觸的選擇是30像素白色,Random/隨機-->Dots/點狀。具體數值我在Stroke Options/筆觸選項的Advanced/進階中改過。由於Fireworks的筆觸選項基調沒有六角形,就用正方形代替了。

圖15

圖16

圖17
小編推薦
熱門推薦