用Fireworks MX制作郵票
編輯:Fireworks基礎

步驟一、建立畫布、300x300像素、背景填充灰色;

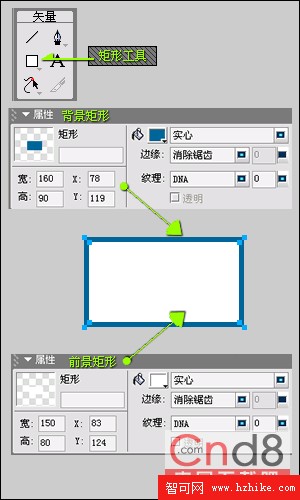
步驟二、用矩形工具拉出一個160*90px的矩形,填充為藍色;作為背景。
步驟三、用矩形工具拉出一個150*80px的矩形,填充為白色;作為前景。

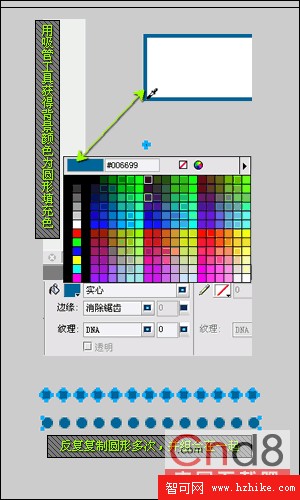
步驟四、用圓形工具畫出一個7*7px的圓形,可用吸管工具提取背景色作為填充色。
步驟五、選種剛才畫出的圓形,按ctrl+c,再按ctrl+v多次對圓形進行復制粘貼;並組合在一起。

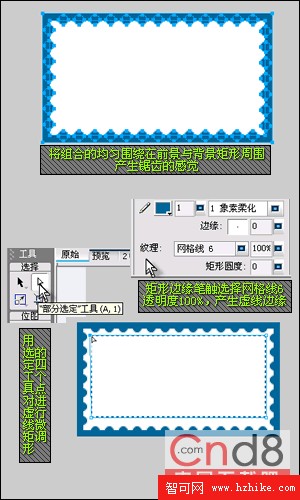
步驟六、將復制的多個圓形圍繞在前景與背景之間,注意之間的距離,產生鋸齒的效果。
步驟七、再用矩形工具拉出一個矩形,盡量叫矩形占居圖案的靠上位置,下面留出一些空隙,其邊緣筆觸選擇網格線6,透明度100%,從而產生虛線,如矩形有的邊緣沒有顯示虛線,請用“選定工具”點中矩形邊緣的點配合鍵盤微調。

步驟八、選擇自己喜歡的圖片放在郵票中央,並添加適當的文字,如郵票價格等;在圖案下方加入更小的文字(4px左右,不需要清晰)來增加逼真的效果。
這樣,一張自己發行的郵票就做好了,覺得怎麼樣,很有感覺嗎?放到自己的郵件中,作為個性簽名,會叫朋友羨慕不已的:)
- 上一頁:Fireworks層層激發彩光魅力效果(1)
- 下一頁:使用熱區和切割
小編推薦
熱門推薦