Fireworks(FW) 制作圓角圖片
編輯:Fireworks基礎
使用圓角矩形作為蒙版,可以輕松的把圖片變成圓角形狀。
1.打開一個圖片 。

2.使用圓角矩形工具在畫布上畫一個圓角矩形,在屬性檢查器上,輸入它的大小,大小和上圖的大小一樣。選中上圖就可以知道它的大小。

3.調整圓角矩形的填充顏色為白色。把圓角矩形和實例中的“花”圖片完全重合。

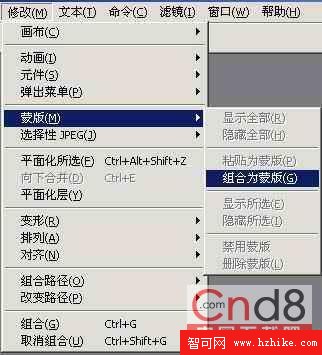
4.在層面板中,選中這兩個圖片,如果只有這兩個圖片,可以按CTRL+A全選。選擇菜單中的“蒙版”/“組合為蒙版”。

5.如果要輸出有透明背景的圖片,必須選擇GIF或者PNG格式,PNG對照片級圖片支持更好。這裡選擇GIF,Alpha透明。

6.做好的圓角圖片。

小編推薦
熱門推薦