現在不少朋友應該都有手機吧?我們來學習繪制自己的手機,由於手機造型千變萬化,因此筆者以自己使用的是松下GD90型號手機為例進行繪制,你應該主要掌握繪制方法而不必拘泥於某些小節(如顏色),在掌握方法後你可以根據自己手機不同造型來進行修改。
步驟1:
打開Firworks MX,使用菜單命令新建一個文件,大小為800*600,背景色為白色(如圖1)。

步驟2:
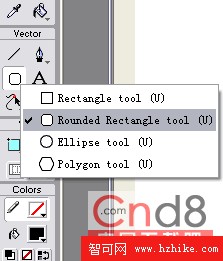
在工具欄上鼠標在矩形工具圖標上按下不放,在彈出的菜單中選擇圓角矩形(Rounded Rectangle Tool)(如圖2),

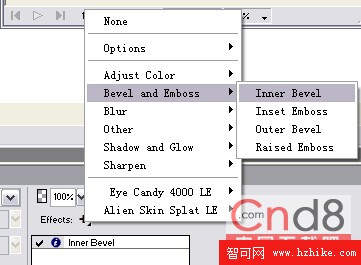
繪制一個矩形。在下方PropertIEs面板上設置寬為150,高為170。在Rectangle Roundness後的文本框內輸入數字50(這個數值控制圓角矩形圓角的弧度),並且點擊Effect後的加號按鈕,在彈出菜單中選擇Bevel and Emboss-Inner Bevel(如圖3),

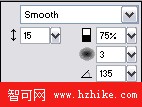
將出現Inner Bevel的屬性設置對話框,設置類型為Smooth,范圍為15(如圖4)。

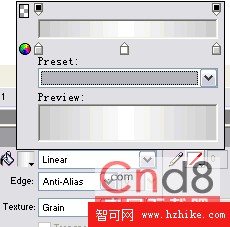
最後鼠標點擊Fill color圖標後的下拉框,選擇填充類型為Liner(線性漸變),並按圖所示設置漸變色(如圖5)。

要想繪制出真實的作品,一定要把握好真實物品的光影,材質等特征,我們正是使用這樣的漸變填充與邊角效果表現出物體的反光度與立體感,在後面的操作中也要使用同樣的方法,請一定掌握。
步驟3:
鼠標點擊我們繪制好的矩形,並在工具欄上選擇Fill Tool,這時你可以看到一條黑色的線條(如圖6),

你可以拖曳或旋轉這個線條以改變線形填充的范圍與方向,我們將線條旋轉90度,並拖曳使其位置最後如圖所示(如圖7)。

步驟4:
使用矩形工具繪制一個矩形,設置其高為20 ,寬為30,其他設置上一個矩形一樣,並如圖放置(如圖8)。

按住鍵盤上Shift鍵分別點擊這兩個矩形(即同時選中它們),使用菜單命令Modify-Combine Paths-Union將這兩個矩形拼合為一個矩形(如圖9),

並且使用與步驟3一樣的方法調整填充的范圍,最後效果如圖所示(如圖10)。

步驟5:
使用矩形工具繪制一個矩形,並對其屬性進行設置,移動其位置 使最後效果入圖所示(如圖11)。

步驟6:
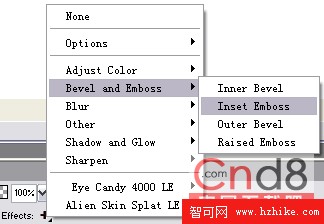
使用矩形工具繪制一個矩形,設置其填充色為綠色,寬為120,高為120,在Rectangle Roundness後的文本框內輸入數字30,點擊Effect後的加號按鈕,在彈出菜單中選擇Bevel and Emboss-Insert Emboss(如圖12),

在彈出的對話框中設置寬度為1(如圖13),

並將矩形如圖放置(如圖14)。

步驟7:
繪制一些小的圓角矩形,並設置其框線顏色(stroke color)為深灰色,在每一個小園角矩形上方輸入數字1-9,並使用PropertIEs面板調整文字的大小與字體。最後將小圓角矩形與文字如圖放置(如圖15)。

步驟8:
在工具欄上鼠標在矩形工具圖標上按下不放,在彈出的菜單中選擇橢圓橢圓工具,繪制三個不同大小的橢圓,分別使用上面的方法給橢圓加上光影效果,如圖放置(如圖16)。

繪制三個不同寬度與高度的矩形連接起來就可以做成一個話筒,設置顏色為紅色,並且旋轉45度,最後效果如圖(如圖17),

同樣的方法做一個綠色的話筒。鼠標在矩形工具圖標上按下不放,在彈出的菜單中選擇多邊形工具,在PropertIEs面板的Sides項後填入數字3,即繪制三角形,繪制三角形,並調整位置。最後的效果如圖所示(如圖18)。

你可以根據自己的實際情況在綠色的屏幕上輸入合適的文字,並繪制出手機的一些細節效果,如各種凹線,小縫隙等等。只要注意把握住材質的特點,就可以很好的表現完成手機的制作。
最後看一下我們范例完成的效果圖,如圖所示(如圖19)。
