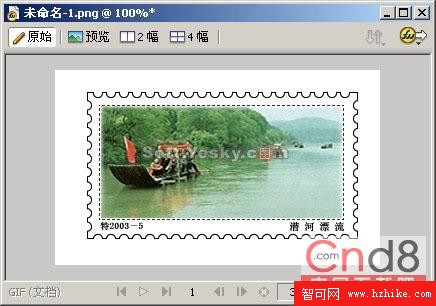
看著一套套精美的郵票,有時候會想:是不是自己也可以來設計一張屬於自己的“郵票”,把喜歡的圖片放到上面去,那豈不是太好了?其實Fireworks就能實現這個願望,今天咱們就來看看怎麼樣用它制作一張精美的“郵票”。完成效果如下。
完成效果

繪制步驟:
1) 新建一個大小為325×195的文件,點擊“視圖”菜單,選擇“網格-顯示網格”用以打開網格方便的編輯。接著選擇“網格-編輯網格”,這時跳出“編輯網格”對話框,在其中設置網格顏色為#CDCDCD,設置網格的寬高均為13,如圖1所示,得到圖2所示的圖像。

圖1 設置網格屬性

圖2 網格顯示在畫布中
2) 繪制一寬為271,高為142的矩形,設置其筆觸顏色為黑色,筆觸類型為1象素柔化,大小為1,得到圖3所示的圖像。

圖3 繪制矩形
3) 點擊工具箱上的橢圓工具,並同時按住Shift鍵繪制一個大小為8×8的圓形,並將其放置在圖像的適當位置上。如圖4所示。

圖4 繪制圓形
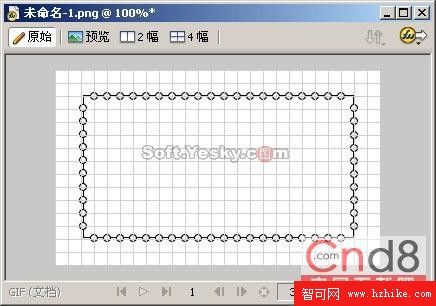
4) 選中圓形並將其復制多次, 利用方向鍵將復制所得的圓形分別放置到矩形的邊緣,在這裡可以首先復制一個圓,然後同時選擇原來的圓和復制所得的圓形,復制兩個圓形,以此類推再可以一次復制四個,簡化操作步驟,最終得到圖5所示的圖像。

圖5 復制圓形並將它們放在矩形的邊緣

圖6 合並圓形路徑
5) 打開層面板,在其中選中所有的圓形,點擊“修改”菜單,在下拉菜單中選擇“組合路徑-合並”將所有的圓形路徑合並在一起,如圖6所示。
6) 在層面板中同時選擇合成路徑和矩形路徑,點擊 “修改”菜單,在下拉菜單中選擇“組合路徑-打孔”,得到如圖7所示的“郵票”的鋸齒邊緣。

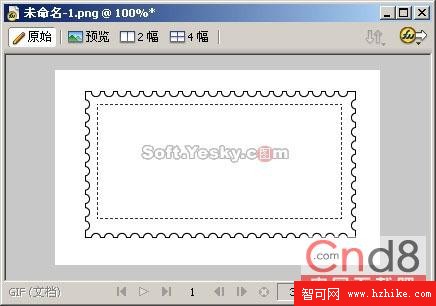
圖7 打孔後所得的路徑
7) 點擊工具箱上的矩形工具再繪制一個寬為245、高為115的矩形,設置該矩形的屬性如圖8所示,紋理為“網格線5”,並取消“顯示網格”。得到圖9所示的圖像。

圖8 矩形屬性設置

圖9 繪制矩形後的圖像
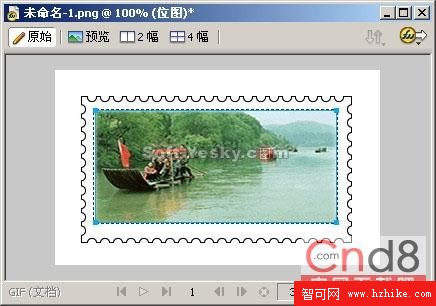
8) 從外部導入一幅圖像,並調整其大小為241×112,使之恰好能夠和虛線邊框的矩形相匹配,如圖10所示。
9) 使用工具箱上的文本工具在“郵票”底部為其添加郵票志號——“特2003-5”和郵票名稱“潛河漂流”,字體設為宋體,大小為10,並將其加粗,得到圖11所示的圖像。

圖10 導入圖像並調整其大小

圖11 添加志號和名稱
10)最後在圖像之上,添加“潛山人民郵政”和“100分”表示“郵票”的發行單位和面值,並為這兩個文本設置發光效果,最後得到圖12所示的“郵票”圖像了。

圖12 “郵票”圖像