fireworks教程是:Fireworks(FW)制作電視雪花效果。
教程重點簡述:通過漸變選項的調整實現動畫效果.
教程開始之前,首先請看如下所示動畫效果:

如何才能產生這種類似電視雪花效果的動畫呢?通過濾鏡、插件?不用,FW4裡面已經為我們准備好了這種效果,請看後面的詳細步驟:
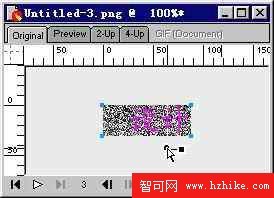
[注意]在開始本節的學習前,請大家首先參閱一下先前的文章“模擬條形碼的制作”,因為我們後面的操作是對上一節操作的繼續,相關的內容這裡就不再贅述了。 第一步、首先我們先和“模擬條形碼的制作”一文簡單的接一下頭,在“模擬-”一文中,通過調整矩形的顏色調節手柄,已經出現了如圖01所示的條形碼效果:

圖 01 條形碼效果
第二步、選定矩形對象,此刻矩形的調節手柄會顯示出來,我們可以發現,起始端點的圓形調節手柄和結束端點的正方形調節手柄位於同一條直線上,好了,現在仍然選定正方形的調節手柄,向起始端點的圓形手柄拖動,這樣兩個端點的距離會越來越小,同樣的矩形的填充效果也會隨著你的鼠標的推動而不斷的發生變化,兩個端點的距離位置關系請參考圖02所示:

圖 02 調節手柄的位置
第三步、選定圓形調節端點(請注意:要選定它),向下部移動,隨著調節手柄的位置發生變化,矩形的填充區域也同樣發生著變化,不斷移動它,直到拖動到如圖03所示位置為止:

圖 03 移動調節手柄位置
第四步、很明顯,我們所做的這些努力已經得到回報了,那就是電視機的那種雪花效果已經出現了!還帶有一條白色掃描線呢!:)
好了,接下來就開始電視雪花效果的動畫制作。選取工具箱的文本工具,在彈出的文本編輯框內輸入相關文字,這裡輸入的是“風雲”二字,顏色可以使用自己喜歡的顏色,這裡就不多講了,文字編輯好後,調整它到合適的位置,如圖04所示:

圖 04 加入文本對象
第五步、打開Frames(桢)面板,點擊右上角的彈出菜單按鈕,在彈出的下拉菜單中,選擇Duplicate Frame(復制當前桢)命令,如圖05所示:

圖 05 復制桢命令
第六步:在隨後彈出的對話框中,Nmmber(插入桢的數目)選擇“1”,我們只需要插入一桢即可;Insert ner frames(插入新桢的位置)選項選擇默認的“After current frame(在當前桢的後面)”選項,然後點擊OK按鈕確定,這樣我們就在當前桢的後面(也就是第2桢)插入了一個復制的新桢,新桢的內容和第一桢的內容是完全一致的,如圖06所示:

圖 06 復制桢的插入位置
第七步、本步是產生雪花動畫效果的關鍵步驟。執行完上步的復制桢命令後,目前的編輯區就已經是第二桢所在的編輯區了!選定矩形對象,調節手柄出現,還是選定圓形調節手柄,向左或者向右拖動調節手柄,使得白色掃描線的位置發生變化,這樣電視的那種雪花跳動的效果已經開始初步形成了,不信,點擊播放按鈕看看效果呵~調整的效果如圖07所示(向左移動的調節手柄):

圖 07 移動調節手柄的位置
第八步、同樣,對文本對象可以進行相關操作,比如改變字體的顏色大小,或者改變文本內容等等,視自己的情況而定吧!如圖08所示,改變了文本內容:

圖 08 改變文本對象
第九步、哈,接下來的操作是不是不再需要我多費唇舌了?不斷重復第5到第8步的操作,不斷的調整雪花的位置,文本對象的內容或顏色、大小等等狀況,一個模擬電視機雪花效果的動畫已經產生了,不是嗎?
第十步、抱著對各位負責的態度,補充上最後一句,輸出文件時千萬記得要將輸出格式變為“Animated Gif”,免得我們辛辛苦苦制作的動畫不能看到啊?嘿嘿!