教程難易級別:初級
重點工具及命令:Edit Grid、Rectangel、Delete point
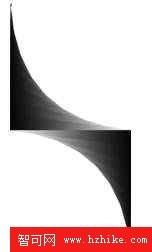
說明:打開網格功能繪制多個間距相差一個網格的矩形,然後刪除矩形的同一個頂點後,就能出現類似於3D網格效果的圖案,效果出來後您可以給它填充上各種漸變色,應用一些實時特效,使之改頭換面,變成另外一個樣子……

圖1
具體制作方法
使用過Freehand的朋友可能都知道,在Freehand中有個現成的3D網格工具,您可以使用它來創建三維對象的排列效果。雖然Fireworks中沒有這個工具,但是您可以自己來創建一個3D網格,這並不是什麼難事,看了這個教程您就會明白了。
首先我們先在Fireworks中用File>New菜單命令新建一個300*300象素大小的文件,畫布顏色為白色。
使用菜單命令:VIEw>Grid>Edit Grid,當Edit Grid編輯網格對話窗口被打開時,在Color選項的取色井中我們可以指定網格顯示顏色,這兒我選擇了淡藍色。勾選Show Gird和Snap to Grid這二個選項。下面二個選項,是用來設置網格之間上下、左右的間距,默認的為36象素,您可以改變這個值,本例中設置為30象素,點擊OK按鈕。

圖2
此時您剛才新建的文件畫布將會被藍色的方格線所平鋪,這就是網格顯示的樣子,網格僅僅只起來一種輔助作用,方便您的對象的定位,不會出現在最終的圖像對象中。

圖3
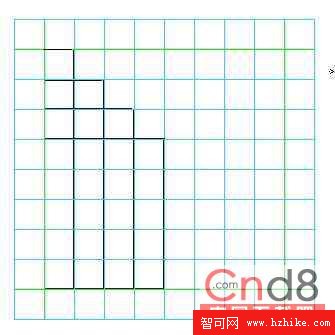
在Fill填充面板中,設置填充顏色為None,切換至Stroke描邊面板,設置描邊類型為Pencil,描邊名稱為1-Pixel soft,描邊顏色為黑色。(如果您當前的軟件中沒有這些面板,您可以在Window菜單中找到它們並打開)。如果您的文件中沒有標尺顯示的話,使用菜單VIEw>Rulers打開標尺的顯示,然後分別從標尺上拖出四條輔助線放置到如下圖所示的位置(四條綠顏色的線),這四條綠色輔助線所包圍的部分是一個8*8列的正方形,下面我們所做的操作都在這個正方形中。選擇工具面板中的Rectangle矩形工具,在正方形的第一列繪制一個矩形,由於網格的Snap吸附功能被打開,所以現在所繪制的對象對齊網格是一件很方便的事情。然後繪制第二個矩形,第二個矩形比第一個矩形低一行並且寬一列,並且和第一個矩形左對齊和下對齊。其他的矩形依此類推,……就這樣繪制8個矩形,第8個矩形繪制在最下面的一行,占了全部的8列。

圖4
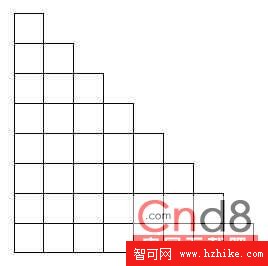
選擇菜單命令View>Grid>Show Grid和VIEw>Guides>Show Guides,可以將剛才打開的網格和輔助線全部關閉。那麼我們剛才所繪制的8個矩形就清清楚楚地顯示出來了,就象下圖所示的那樣。

圖5
由於Fireworks中默認的矩形是一個組合對象,不是一個單獨的路徑,現在我們要將矩形進行拆組操作。使用快捷方式Ctrl+A全選這些矩形對象,然後應用菜單命令Modify>Ungroup,這樣每個矩形都成了一個單獨的路徑。
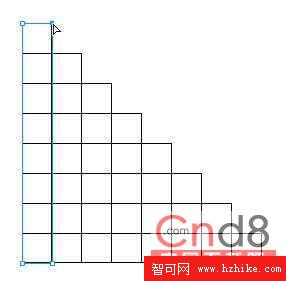
選擇工具面板中的白色箭頭工具,選中第一個矩形,點擊該矩形右上角的一個點,選中這個點後,該點會變成實心的小矩形。按鍵盤中的Delete鍵刪除該點。

圖6
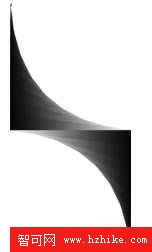
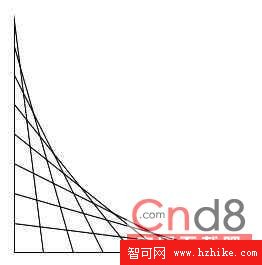
依此類推,刪除每個矩形右上角的點,這樣您的圖形就會變成如下圖所示的樣子。瞧,3D網格效果不是出來了嗎?是不是覺得有點簡單:)

圖7
上面所講的這些僅僅只是一種3D網格效果的實現,在實際應用中,您可以給該對象添加很多效果加以變形,使之變成另外一種圖案,就如下圖所示,我僅僅只是給它填充了一個線性漸變,復制旋轉180度。您可以試著給它添加其他的效果……