Fireworks(FW)實例制作網狀效果[組圖]
編輯:Fireworks基礎
用路徑畫一條線:

選擇“修改-轉化為元件”
按ctrl+shift+d克隆出一個
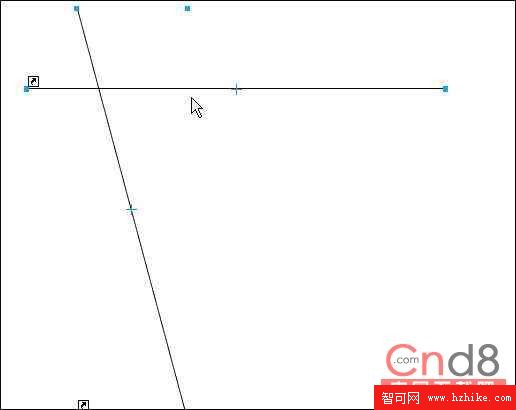
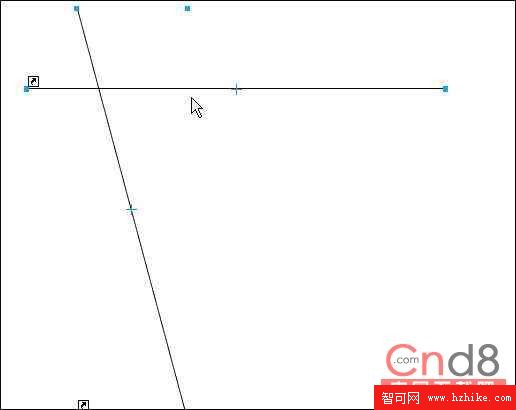
選中新克隆出的,選擇“變形-數值變形”,選擇旋轉並輸入255,然後移動到如下的位置:


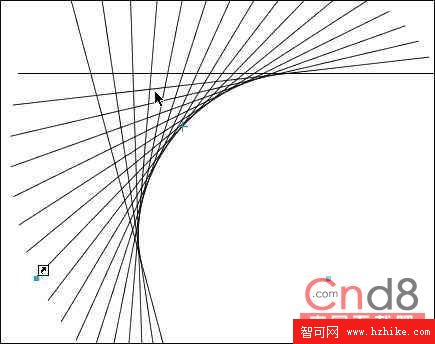
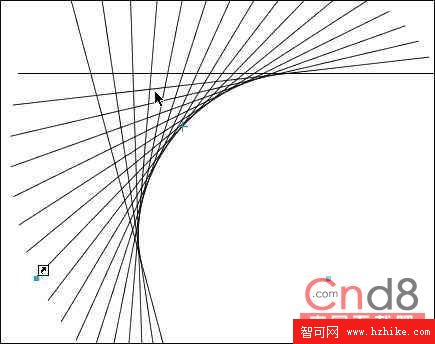
點擊確定,效果就出來了。

小編推薦
熱門推薦
用路徑畫一條線:

選擇“修改-轉化為元件”
按ctrl+shift+d克隆出一個
選中新克隆出的,選擇“變形-數值變形”,選擇旋轉並輸入255,然後移動到如下的位置:


點擊確定,效果就出來了。