Fireworks(FW) 立體按鈕[組圖]
編輯:Fireworks基礎

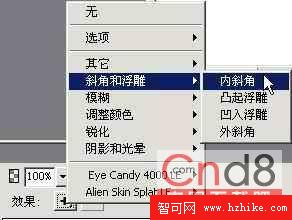
2.單擊屬性檢查器中的“添加效果”按鈕,然後從“效果”彈出菜單中選擇“斜角和浮雕”/“內斜角”。

3.在彈出的對話框中設置如下圖。

4.做好的效果。

小編推薦
熱門推薦

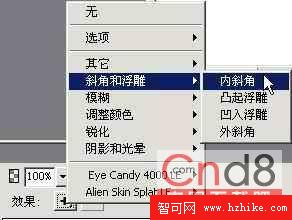
2.單擊屬性檢查器中的“添加效果”按鈕,然後從“效果”彈出菜單中選擇“斜角和浮雕”/“內斜角”。

3.在彈出的對話框中設置如下圖。

4.做好的效果。
