Fireworks(FW) 文字蒙蓋圖像[組圖]
編輯:Fireworks基礎
1. 打開一副圖像。

2.使用“漢儀超粗黑繁”字體輸入文字。


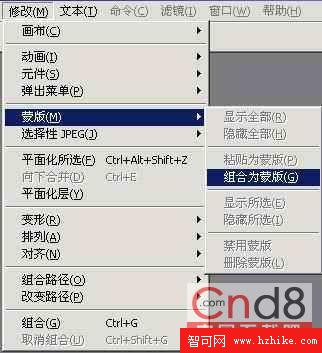
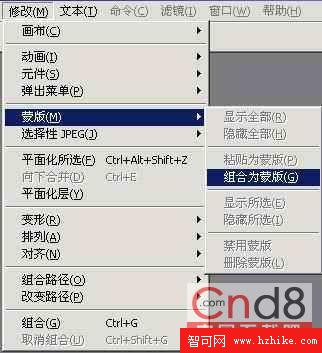
4.同時選中文字和圖片,使用菜單命令中的“修改”/“蒙版”/“組合為蒙版”命令。


小編推薦
熱門推薦
1. 打開一副圖像。

2.使用“漢儀超粗黑繁”字體輸入文字。


4.同時選中文字和圖片,使用菜單命令中的“修改”/“蒙版”/“組合為蒙版”命令。