四分之一圓的制作[組圖]
編輯:Fireworks基礎
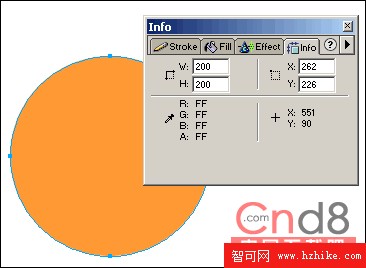
一、 在工具面板中,選擇  工具,按住shift鍵,畫一個正圓。在info面板中設置圓大小為200*200。填充色為桔黃色。
工具,按住shift鍵,畫一個正圓。在info面板中設置圓大小為200*200。填充色為桔黃色。

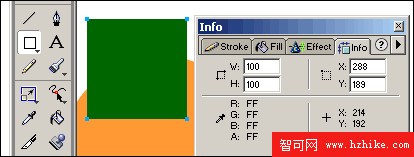
二、 在工具面板中,選擇矩形工具,按住shift鍵,畫一個正方形,在info面板中設置正方形的長寬為100*100


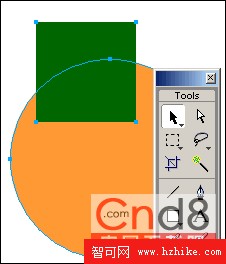
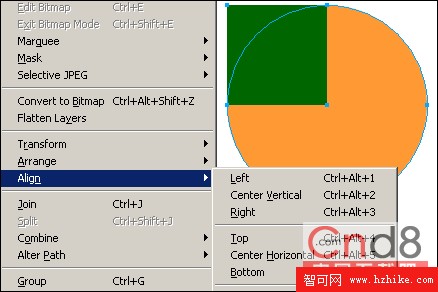
四、菜單modify中選擇align命令,分二次執行left和top命令,使二個選中的物體上對齊和左對齊。看下圖

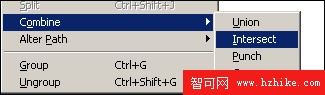
五、此時二個物體還是處於被選中狀態,再使用modify菜單combine中的insersect命令或者使用crop命令,使這二個物體進行切割,圓就只剩下四分之一。


六,至此,一個四分之一圓就完全出來了。至於combine中的幾個命令,也可以稱為布爾運算,將會在一篇單獨的教程中作詳細的介紹。
小編推薦
熱門推薦