按鈕是網頁中應用極多的元素,眾多的按鈕就形成了導航條,導航條的作用就是要讓浏覽者清楚知道當前所處的位置,並且通過導航條可以方便的將浏覽者帶到其他的地方而不會迷失。因此按鈕表現有以下幾中狀態:
Up:默認狀態,即通常的狀態,這時的鼠標是不在按鈕范圍之內的。
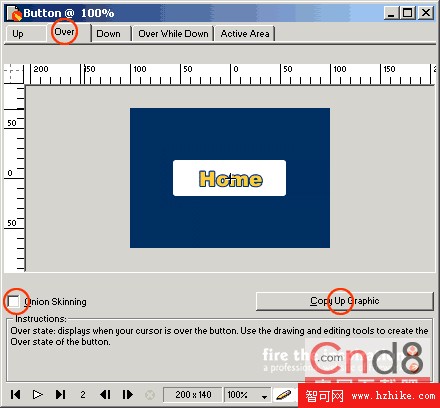
Over:鼠標滑過按鈕時的狀態。
Down:按鈕被點擊後的狀態,通常它是出現在目標網頁中的。
Over While Down:鼠標滑過處於Down狀態下按鈕的時候按鈕的狀態,通常極少應用。
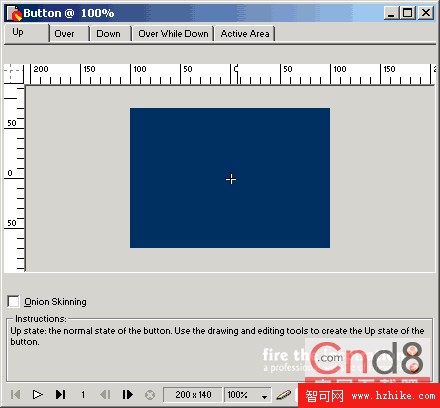
現在我們來創建一個按鈕,選擇:Insert->New Button 這樣就會出現按鈕編輯器,如圖:



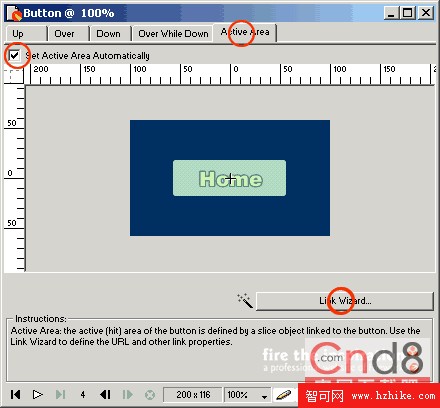
最後,我們切換到Active Area,在這裡可以設定與鏈接有關的參數,所有設定的內容最後都會輸出成標准的Html代碼,我們要做的只是簡單的將輸出的代碼復制到網頁中的相應位置。Set Active Area Automatically會自動設置一個切割,切割的大小與按鈕的大小是一致的,建議使用這個設置,然後點擊Link Wizard進行最後的設置。

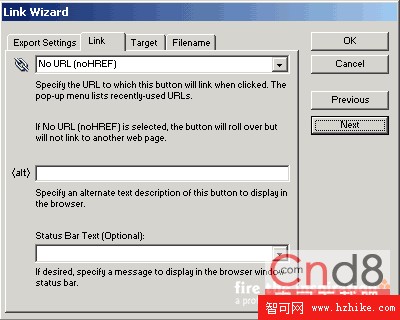
Export Setting:設置輸出時圖片所采用的色板。
Link:設置鏈接的URL,alt的文字,以及浏覽器狀態欄顯示的文字。
Target:設置打開鏈接的方式。
File Name:你可以選擇由Fireworks自動為文件命名或者是手工指定文件名。

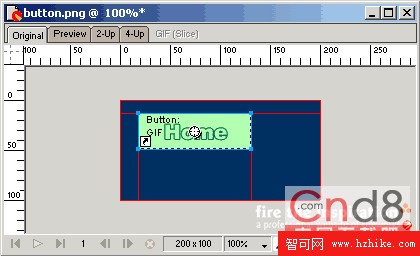
一切都完成後,我們關閉按鈕編輯器,回到通常的編輯界面,這時可以看到畫板上出現了一個帶有切割和熱區的按鈕,選擇這個按鈕,在左下角會出現一個小箭頭,這是符號(symbol)的標記,因為按鈕正是符號的一種。你可以移動這個按鈕到你希望的位置。切換到prevIEw狀態,你可以馬上看到這個按鈕的效果。

選擇Window->Library打開Library面版,你可以看到剛才所創建的這個按鈕,在Library面版中雙擊這個按鈕可以再次打開按鈕編輯器對按鈕進行編輯。
