gif動畫是web創作中不可缺少的部分,從前web設計師們需要一幀一幀繪制出靜止的圖象,然後將他們擺放到專門的gif動畫軟件中再加工,其步驟之煩瑣讓人望而生畏。但是Fireworks的出現徹底改變了這一切,不但所有的步驟可以在Fireworks中完成,而且簡潔方便,Fireworks4的動畫創作工具更是比以前的版本有了新的提高。
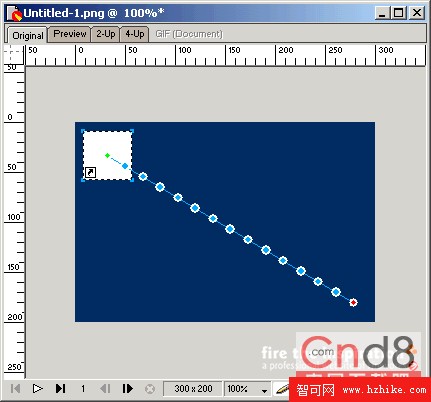
現在我們就來創建一幅動畫,同時體會Fireworks強大的功能。首先在畫板上繪制一個矩形,如圖:

將它轉化為動畫(Animation),使用菜單Insert->Convert to Symbol或者使用快捷鍵F8,在彈出的窗口中選擇Animation,接下來的窗口會要求你設置動畫的運動方式,你可以在後面的object面版中隨時修改這些參數,所以暫時不管先ok,這樣一個Animation就創建好了。Animation是符號的一種,符號類型的對象在左下角都會有一個箭頭的標志,在這裡先要說明一下3種不同的符號(Symbol)類型:
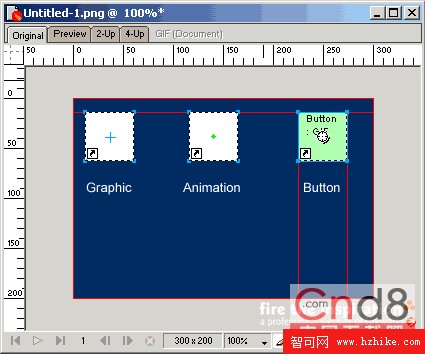
Graphic:圖形,中心是一個十字,組成動畫的最基本的元素。
Animation:動畫,中間有一個點,一系列的Graphic就是一個Animation
Button:按鈕,帶有切割熱區的就是按鈕。
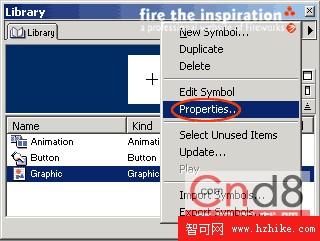
從上面可以看出來,這部分的概念和Flash非常相似,只是將Movie Clip的名稱換成了Animation,其實本質是一樣的。不同類型的符號之間可以非常方便的互相轉換,打開Library面版,點擊面版右上角的箭頭在彈出的菜單中選擇PropertIEs就可以轉換符號的類型。

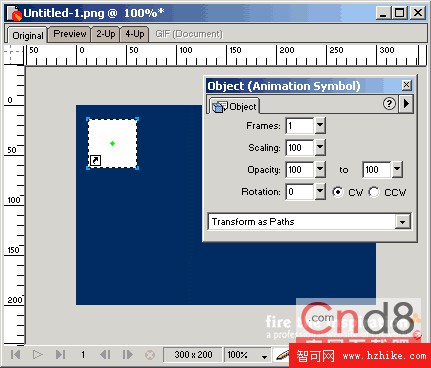
在了解了這些概念後,我們開始真正的創建一幅動畫。選中剛才已經轉換好的那個Animation,同時打開object面版,在object面版中修改動畫運動的方式。
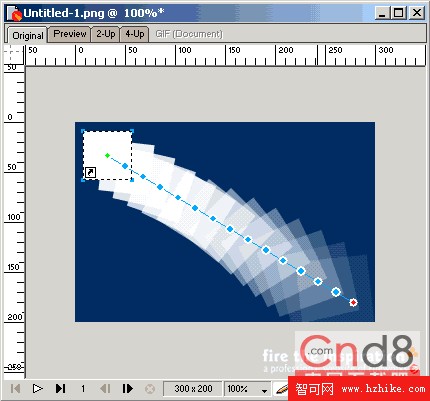
Frames:設定這段動畫用多少幀來完成,理論上幀數越多動畫越流暢,但同時文件的尺寸也越大。
Scaling:縮放,默認值是100,即不進行縮放,如果數字小於100則代表縮小,數字大於100則放大。
Opacity:透明度,有2個數值,即代表透明度從多少變化到多少。
Rotation:旋轉,單位是角度,CW為順時鐘方向,CCW為逆時鐘方向。
在這裡我不得不又一次說,它和Flash是多麼的相象!



ok,play一下來欣賞剛才的成果。