Fireworks是一款與Dreamweaver、Flash齊名的網頁圖形制作利器。在當前的一些熱門設計論壇中均開設有Fireworks討論專區,為網友學習Fireworks提供了方便。筆者特地搜集了一些與Fireworks相關的常見問題,經過編輯整理後在這裡給予逐一解答,希望能為廣大Fireworks初學者帶來幫助。
問:對象與對象層有什麼區別?
答:一個標准的Fireworks圖形文件至少有2個基本層,分別是“網頁層”和“普通圖層”。每一個圖形對象在創建的同時都會自動在“普通圖層”下生成一個“單獨的層”來容納自己,因此這個“單獨的層”就被稱為“對象層”。同樣的,每一個熱點或切片對象在創建的同時也會在“網頁層”下自動生成一個“對象層”來容納自己。
問:怎樣把兩個位圖對象合並為一個對象?
答:在同一個畫布中,調理兩個位圖的對象層,使其中一個位圖緊挨在另一位圖對象層的上面。然後選中上層的位圖對象,點擊菜單欄上的“修改—向下合並”即可。
問:如何改變Fireworks的顏色樣本?
答:點擊菜單欄上的“窗口—樣本”啟動顏色樣本組合面板,點擊該面板右上角的下拉列表,可從中另選一種顏色樣本。

問:如何畫一個圓角矩形?
答:有兩種較直接的方法。一是使用工具條上的“矩形”工具,在畫布上畫出矩形後,再在屬性框中為該對象設置“矩形圓度”。二是使用工具條上的“圓角矩形”工具,在畫布上畫出矩形後,拖動調整矩形上的菱形控制點,以改變圓角度數。
問:怎樣把矢量圖轉成位圖?
答:選中要轉成位圖的矢量對象後,點擊菜單欄上的“修改—平面化所選”即可。
問:Fireworks和Photoshop該用哪個?
答:Fireworks是一款針對網頁圖形制作而開發的軟件,可以在位圖與矢量模式中繪制各種圖形。而Photoshop則是針對圖形出版印刷而開發的位圖軟件。因此嚴格的講,兩款軟件對於各自所要解決的問題有所不同。所以不能強行的將兩者進行對比。雖然Fireworks操作方便,易手上手,但這也和個人對軟件使用的熟練程度有關。因此,選擇哪款軟件關鍵是看你要解決什麼問題。
問:如何使用Photoshop的濾鏡?答:在Fireworks裡點擊“編輯—首選參數”菜單,在“首選參數”窗口的“文件夾”選項卡中勾選“Photoshop增效工具”,然後點擊“浏覽”按鈕並找到Photoshop安裝目錄下的phig—in目錄,從中選擇所要添加進來的濾鏡。但只能導入Photoshop5.5版本以前的部分濾鏡。
問:如何開啟鋼筆工具的預覽功能?
答:在默認情況下,Fireworks的鋼筆工具在使用時是沒有開啟預覽功能的。而要開啟該功能時,可點擊菜單欄上的“編輯—首選參數”。在“首選參數”對話窗中選擇“編輯”選項卡,然後在“鋼筆工具選項”框中勾選“顯示鋼筆預覽”即可。
問:怎樣把路徑轉成選區?
答:在要建立選區的位圖上畫好路徑後隨意填充任何顏色,然後選中位圖,在按住Ctrl鍵不放的情況下,點擊層面板內路徑的對象層即可。
問:如何把文字附加到路徑上去?
答:同時選中文字與封閉路徑後,選擇菜單欄上的“文本—附加到路徑”項。
問:如何為文字進行描邊?
答:選中文字對象後,使用文本屬性框裡的描邊工具即可為文字選擇各種描邊色。
問:使用文字工具並往文本輸入框裡復制文本時,為什麼不能將文字復制進去?
答:從外部復制文本以後,可在Fireworks裡直接點擊“粘貼”按鈕就可以把文本復制進來了。
問:克隆與粘帖有什麼區別?
答:當制作對象被剪切或復制後會被保留在Windows剪貼板中,使用粘貼功能就可將該對象復印到其它的文檔或圖層中去。而克隆則只能將制作對象在當前的文檔圖層中復印一份。
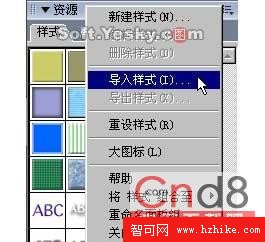
問:怎樣才能從外部導入樣式?
答:啟動“樣式”面板後點擊該面板右上角的下拉列表,從中選擇“導入樣式”,然後在彈出的路徑選擇窗口中選取所要導入的樣式文件。

問:樣式和特效有什麼區別?
答:在圖形處理時,我們經常要對多個圖形對象做多個相同的特效處理。為了方便,我們可以將一個處理過的圖形對象所用過的的所有特效保存為一個“組合特效”,也就是樣式。
問:如何將蒙版圖形中的“蒙版”與“被蒙版”對象進行完整的還原?
答:只需選中蒙版圖形後,點擊菜單欄上的“修改—取消組合”即可。
問:在Fireworks裡做的矢量圖在導出時能保存為真正的矢量圖格式嗎?
答:點擊畫布窗口右上角的下拉按鈕,從彈出菜單中選擇“FreeHand—導出到FreeHand”或選擇“其它—導出到Illustrator”,都是將文件導出成.ai格式的矢量圖形。

問:如何輸出透明圖像?
答:我們在Fireworks中所繪制的圖像即使背景為透明,但在導出為GIF格式後,它的背景卻並非是透明的。因此在導出前就要事先選擇“索引色透明”,以確保圖像在導出後背景色為透明。
問:如何為網頁輸入Html語言?
答:選中切片對象後在其屬性框的類型列表中選擇“HTML”,然後點擊“編輯”按鈕,即可在“編輯HTML切片”窗口中輸入Html代碼了。

問:熱點與切片有什麼區別?
答:熱點與切片都可以用來為圖像或按鈕建立鏈接、交換效果及彈出菜單。但切片分為兩種,一種是圖形切片,它還可將所劃分的區域在導出成HTML文件時,將圖形文件分割成多個較小的獨立文件,以便在浏覽器中重新裝配圖形;另一種是HTML切片,它將該區域在導出成HTML文件時,以Html語言代碼輸出。
問:如何修改默認的20條歷史記錄?
答:點擊“編輯—首選參數”菜單,啟動“首選參數”對話框後,在“常規”選項卡中的“撤消步驟”裡可重新輸入新的歷史記錄次數。