下面是我做的一個動畫,通過這個例子我們來看看fw mx如何讓我們的web design變得更easy:

(1)新建一文件,大小為450x116,然後我們用圓形、線條、鋼筆等矢量做圖工具做一個車輪的樣子,如圖所示:

車輪的畫法就不用我說了吧,不過fw mx裡面的矢量繪圖方式也增強不少,因為比較容易,就自己去體驗一下了吧,還有車輪裡面那個紅點不要偷懶不畫哦,等下有用處的。
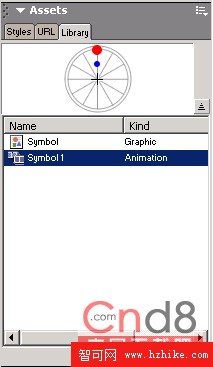
(2)選中畫好的圖形,按f8鍵,將圖形轉換為animation,這時我們可以在library面板中看到它,呵呵,有點像做Flash的感覺,如圖所示:
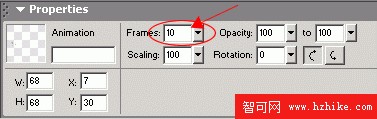
(3)選中這個animation元素,在屬性面板中的frame欄裡面填寫數值10,屬性面板的出現真的是太好太方便了,又可以將設計制作的速度提高一層了,如圖:

說的是將自動添加到幀上去,按ok,你也可以點擊don't show again,以防它下次又來攪亂視線。這時我們會在看到車輪的中心出現了一個小紅點,這個小紅點可很重要,代表著動畫最後運動的一個圖形,我們可以按住這個小紅點拖動到右邊,發現中間出現了很多的“關鍵幀”,點取其中任何一個幀點,都會將這一幀的圖形顯示出來。
按播放按鈕,發現車輪動起來了,由於缺省的動畫間隔時間是7,我們有必要將它調得慢一點,打開frame面板,按shift鍵將所有的frame選擇,然後雙擊,彈出窗口,將7改為18就可以了。
上面地動畫中,我們就可以看到車輪從左邊移到右邊了,注意是“移”不是“滾”啊,怎樣實現它滾的效果呢?下面我們來使用屬性面板讓我們的動畫變得更加富有變化。選擇這個動畫,在屬性面板中進行如下配置。
scaling是對動畫大小變化的調整,rotation是旋轉角度的度數調整,可以是順時鐘也可以是逆時鐘旋轉,跟Flash中的rotation是一樣的道理,opacity...to...是透明參數設置,讓你的動畫淡入淡出效果更逼真。呵呵,這下基本上差不多了,按播放按鈕看看,看到車輪上的紅點滾動沒有?車輪到後面越來越小,最後淡出,效果很生動吧。
那麼我想讓車輪沿著波浪線滾動,就象上坡下坡的樣子,我該怎麼做啊?我倒,夠狠啊,這麼刁難的問題也提得出,firework可不象Flash那樣有引導線,可以讓動畫沿著引導線走,那真的就不能實現了嗎?辦法還是有的,不過比較麻煩一點,那就是先把這個動畫用export wizard輸出為一個十幀的動畫,然後再在fw mx裡面打開,最後在frame面板裡面分別對每個畫面進行重新安排,當然安排是沿著波浪線的,下圖是用洋蔥皮觀看方式看到的效果,波浪線滾動還是出來了,雖然麻煩點。
當然,kingfun開始的時候還是在fw mx裡面試了很久,希望把anmation元素打散為每個frame的圖形,可是弄得兩眼昏花了還是不行,假如有哪位朋友能夠實現,千萬記得寫稿子出來啊!