Fireworks MX之旅:網頁制作[組圖]
編輯:Fireworks基礎
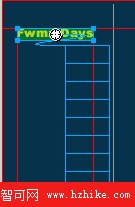
我們先准備一張很簡單的圖片,想要在此基礎上加上一個pop菜單以及作一個網站的連接。

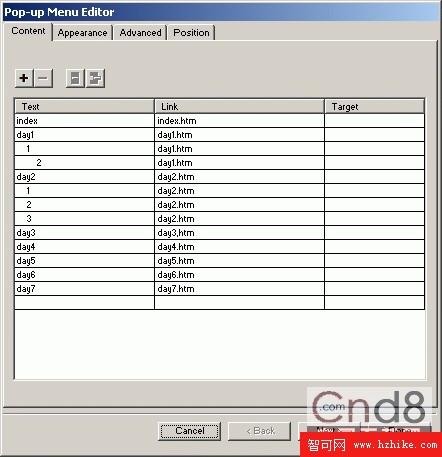
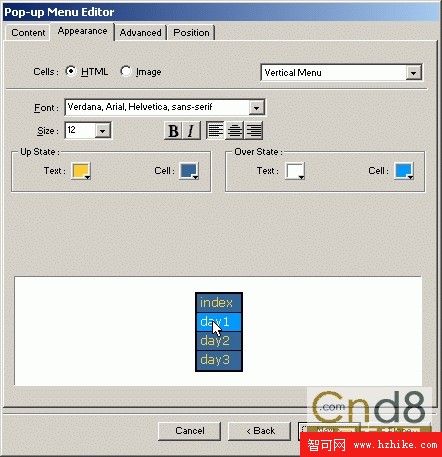
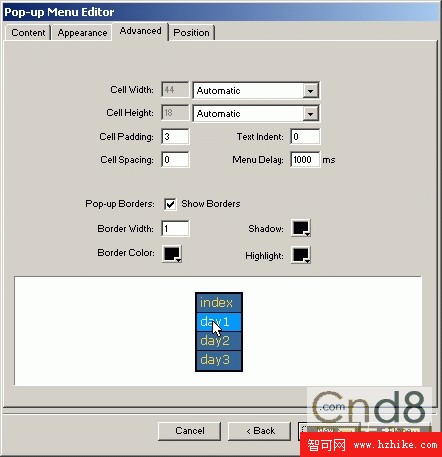
在左上角用文字工具寫上了菜單的連接位置,選中,轉換成slice切片,點擊modify>pop-up menu>add pop-uo menu開始建立一個pop菜單。





這時圖片上已經被切成了5個部分,選中文字切片,出現了菜單的位置。我們還可以直接用鼠標移動這個菜單出現的位置。


接著導出成Html,一個簡單的葉子就作好了。

我也試著將剛才作好的那個葉子重新導入了一遍,發現確實很方便。

原文件

導入Html後的png文件
fwmx在網頁制作上的進步其實很大的。比如reconstitute table就是個很不錯的方便功能,但是千萬別把它作為抄襲的工具(當然也不是所有的葉子都能抄襲的);pop菜單用fwmx做起來也很方便,但是還存在著定位的問題,需要手動改改代碼。畢竟Fireworks不是真正的網頁制作工具,只是一個輔助工具。
小編推薦
熱門推薦