FW MX 2004教程(一):創建新文檔[圖]
編輯:Fireworks基礎
在繪圖方面Fireworks結合了位圖以及矢量圖處理的特點,不僅具備復雜的圖象處理功能,並且還能輕松地把圖形輸出到Flash,Dreamweaver 以及第三方的應用程序。
在網頁制作方面Fireworks能快速地為圖形創建各種交互式動感效果,不論在圖象制作或是在網頁支持上都有著出色的表現。
隨著版本的不斷升級,功能的不斷加強,Fireworks受到越來越多圖像網頁制作者的青睐。目前的最新版本Fireworks MX 2004 中文版更是以它方便快捷的操作模式,和在位圖編輯、矢量圖形處理與GIF動畫制作功能上的多方面優秀整合,贏得諸多好評。
為了使更多的初學者能夠盡快掌握Fireworks,編者選用了Fireworks MX 2004 中文版為藍本進行系列教程講解,希望能為大家學習Fireworks帶來幫助。
第一部分中我們先來了解一下Fireworks MX 2004中文版的操作界面。
一、創建新文檔
在啟動Fireworks MX 2004中文版時,會出現一個啟始頁面窗口,在這裡你可以快速訪問最近編輯過的文檔或創建一個新文檔,也可以訪問幫助一類的文件或網頁。
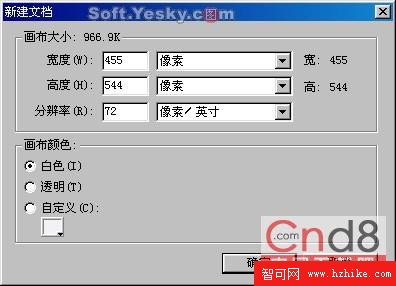
當我們選擇“創建一個新文檔”後,就會彈出“新建文檔”的對話框,如圖1—01。

圖1—01
畫布大小:設置文件畫布的寬、高度,可以用象素、英寸或厘米為單位。
分辨率:文件的分辨率越高,圖像越精細,但同時文件也會越大。
畫布顏色:文檔畫布顏色有三個選項,依次為白色、透明色和自定義顏色。在自定義顏色下方的色彩選擇框中,可以自行選擇一種顏色。
單擊“確定”後,新的文件就創建完成了。
小編推薦
熱門推薦