Fireworks教程:制作水晶按鈕教程[組圖]
編輯:Fireworks基礎
這是Macromedia Fireworks 8官方網站上新版Fireworks功能宣傳一個Flash按鈕,暫時把這個按鈕效果叫Macromedia按鈕吧,呵呵。

下面我們使用Fireworks來制作一款這樣的按鈕,看最終效果。看圖:

好下面我們開始Fireworks制作Macroedia按鈕。

首先啟動Fireworks,新建一個寬450px,高300px的圖形文檔.
繪制四個矩形;
p1:利用矩形工具繪制一個寬450px,高300px的矩形為背景圖.設置填充為,圖像>>葉片.

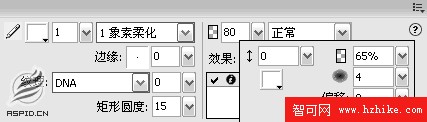
再利用矩形工具繪制一個寬350px,高50px的矩形.設置為無填充,1像素柔化的白色邊框,矩形圓度為15,不透明度為80%,效果為陰影和光暈>>發光.參數如圖

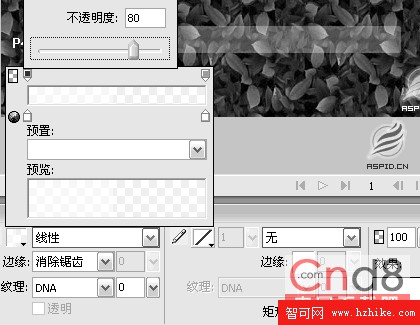
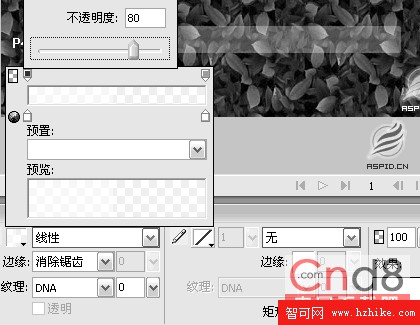
再利用矩形工具繪制一個寬350px,高23px的矩形.設置為漸變>>線性填充,如圖,兩端都為白色,左邊透明度為80%,右邊透明度為40%,,無邊框,矩形圓度為15,不透明度為100%.
再利用矩形工具繪制一個寬350px,高27px的矩形.設置為白色實心填充,無邊框,矩形圓度為15,不透明度為30%.

把P3和P4往P2中間移動拼合,得到如圖效果:

在加上文字效果陰影和光暈>>投影.就得到了最終效果. OK,大功告成

小編推薦
熱門推薦