FireworksMX教程:制作抽線圖[組圖]
編輯:Fireworks基礎

2.選擇“矩形”工具。

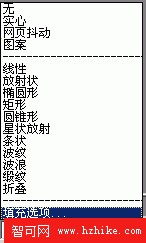
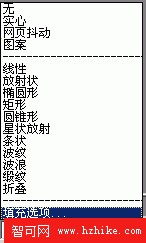
3.點擊屬性檢查器上的填充類別下拉框。

4.單擊“填充選項”。

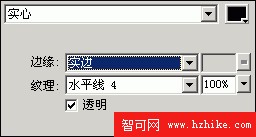
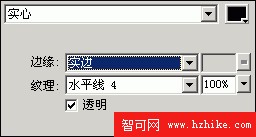
5.在如下圖中,設置“填充類別”為實心,也可以試試其它項。紋理為水平線4。紋理總量為100%,只要不為0就可以。選擇透明項。在紋理總量中不為0,就可以選中透明項。

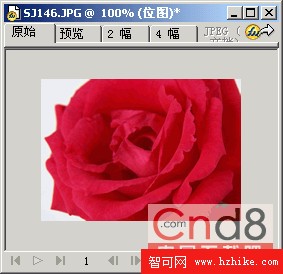
6.使用矩形工具在圖像上拖動,覆蓋圖像,抽線圖就做好了

小編推薦
熱門推薦

2.選擇“矩形”工具。

3.點擊屬性檢查器上的填充類別下拉框。

4.單擊“填充選項”。

5.在如下圖中,設置“填充類別”為實心,也可以試試其它項。紋理為水平線4。紋理總量為100%,只要不為0就可以。選擇透明項。在紋理總量中不為0,就可以選中透明項。

6.使用矩形工具在圖像上拖動,覆蓋圖像,抽線圖就做好了
