不過,有了好的硬兵器,內功修行對於技藝的提高也非常的重要。由內而外,方能將Fireworks發揮的淋漓盡致。小生不才有幸,近日在江南西子客棧偶獲一本《Fireworks 4.0大內秘籍》,不敢獨享,特擇其中一段摘錄,希望能與各位網路同人,共同切磋。
凌波微步摘錄
凌波微步心法為江南斷腸客所創,用於創建隨波流動的文字特效。修煉凌波微步,可以使您的文字動畫出神入化,讓文字猶如仙人指路,變幻莫測。最適合用在Banner,Logo等場合,創造逼真的“凌波”效果。

心法:
1、打開Fireworks 4.0,新建468x60的圖像。
說明:468x60是網絡Banner(廣告條)的標准尺寸。
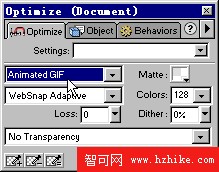
2、在Optimize(優化)面板,將文件格式選擇為Animated GIF。
說明:如果要制作GIF動畫,一定要選擇Animated GIF選項,如果選擇GIF選項,輸出的將只是GIF靜態圖像,而不是GIF動畫。凌波是動畫心法,所以初練者一定要切記該步驟,以免走火入魔。

(1)選擇文字工具,創建希望運動的文字。
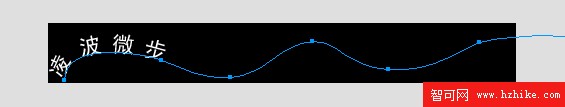
(2)選擇路徑工具,在畫布上繪制一條曲線路徑。
(3)選擇菜單Text > Attach to Path(文字 〉附著到路徑)。此時在畫布中形成文字路徑。

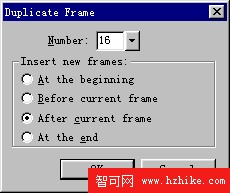
4、選擇Frames(影格)面板,點擊右上角小箭頭,在彈出菜單中選擇Duplicate Frame(復制影格)選項。在談出對話框中選擇復制的影格數目。
說明:復制的影格數目會影響動畫的連續性和生成的動畫文件大小,所以比較凌波微步比較合適的數目是10到20。對話框中,滑塊最大只可以拖動到10,但可以直接在文本框中輸入超過10的數。

(1)在影格2,選中畫布中的文字路徑,然後選擇Object(對象)面板,在Text Offset(文字偏移)中填入數值,例如30。
(2)在影格3,選中畫布中的文字路徑,然後選擇Object(對象)面板,在Text Offset(文字偏移)中填入數值,例如60。
(3)以此類推,完成其他影格的設置。文字偏移的數值成等差數增加,例如30,60,90......

說明:文字偏移是使文字路徑中,文字的起始位置在路徑上發生偏移,凌波動畫正是利用這個功能,使每一個影格的文字路徑發生偏移,從而產生凌波微步的效果。
6、輸出,完成。
凌波微步其實也不是很難,不才花了5分鐘就修煉了一次。這裡沾沾自喜,從此行走江湖又多了一招。如果有機會,小生不才下次再為大家介紹一些更好的Fireworks內功心法。