兩種羽化方法<2>[組圖]
編輯:Fireworks基礎
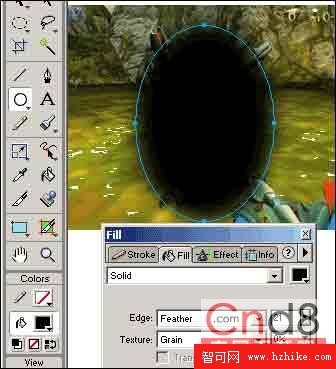
一、導入位圖
二、用橢圓工具,在位圖上畫一個橢圓,填充色為黑色。並在其fill面板中,設置edge為feather,默認為10,不過我們可以設得比較大。

三、用黑色箭頭工具全選這二個物體。
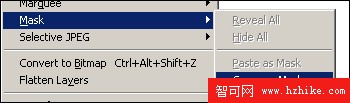
四、菜單modify中的mask命令,並在其後序菜單中選擇group as mask.



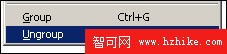
六、取消羽化。
Modify菜單的最下面命令,ungroup,就能取消羽化,把圖片還原成原先的位圖和黑色的橢圓形。

- 上一頁:對文字進行漸變填充<1>[組圖]
- 下一頁:兩種羽化方法<1>[組圖]
小編推薦
熱門推薦